これはテンプレート用のテスト記事です。
こんにちは!Donyです。
「独学でプログラマーを目指す方へ参考できるノウハウ」この記事の続きで独学する上で自分が好きな分野でサイトを作る方法についてお話したいと思います。
まず自分の得意分野を決める
なぜ得意分野?
得意分野を設定することは以下のメリットがあります。
- 情報収集の時間が短くなる
- 詳しいので差別化できる要素を考えるのができる
新しい分野に挑戦してみるのもいいですが、制作者を目指す場合にはおすすめできないですね。(ディレクターや企画者だったらぜひやってみてください!)
得意分野で必要なもの
- コンテンツ内容(ページ内容など)
- 写真・イラストなどの素材を用意する
コンテンツ内容
もし調査せずにコンテンツの内容が作れるなら最強ですね!
結構サイトを作ろうとしてもコンテンツがないから、先に制作を作って後からコンテンツを入れるパターンもありますが、
それは制作に慣れている場合なので最初はなるべく用意できるようにしましょう!
写真・イラストなどの素材を用意する
これはできれば自分が撮った写真、もしくは自分で作ったイラストがベストです。(著作権の問題で)
もしない場合は、著作権の問題がない(商用利用可など)素材を先に集めて起きましょう!できるだけ多く用意した方がいいでしょう。
その中で何がメインとなるコンテンツかを決める
さて得意分野でコンテンツ内容と写真素材を用意しました。
続いては用意したコンテンツで一番メインとなるコンテンツを決めましょう!
それには以下の2点を決めないといけないです。
どのような人に見せるかを決める
よくターゲットユーザーといいますね。ペルソナとも言います。
深く話すと切りがないので、簡単に言うと
- 名前
- 性別
- 年齢
- 興味あるもの
- 性格
- 行動パターン
- その他(成長暦や好きな食べ物など)
上記の内容を創造で決めた創造人物を作ることです。
これを作る理由としては、以下となります。
- 狙うターゲットとコンセプトが一致しない
- 目標に達成できない(CVなど)
- ユーザーが来ない
例えば、サイトは焼肉店の紹介サイトなのに、デザインが緑色でかわいいデザインにしているサイトがあったらどう思います?
え?何これ?となりますね?たとえ焼肉店を探していたとしても離れてしまいます。
極端な例ではありますが、ターゲットを間違うとよく起きることです。
ただ、今回は制作スキルをあげるためのサイト制作なので、簡単に作りましょう!
単に好きな色は赤とかでも大丈夫です。
見せたい人に合わせてコンセプトを決める
ターゲットが決まったら次はそれにあわせてコンセプトを決めましょう!
上で決めた内容見て以下のものを決めてみましょう
- サイトのカラー
- メインコンテンツ
- サブコンテンツ
- 各コンテンツの重要度設定
サイトカラー
サイトカラーはそのサイトを一番早く認識するためのものです。サイトの分野とターゲットを見て決めましょう!(楽天は赤、Facebookは青のように)
メインコンテンツ
ターゲットが「ほしい情報&見てほしい情報」を基準に決めます。
ターゲットが見てほしい情報はサイト運営者がターゲットに対して読んでほしい情報(商品ページなど)です。
しかし「ターゲットがほしい情報」はどうやって調べたらいいでしょう?
この記事にまとめて書きたいですが、ページが長くなってしまいますので、「【始めてのWEB集客】ユーザーがほしい情報を調べる6つの方法!」この記事で解説します。
まだ認知度が少ないサイトもしくは新規サイトの場合はメインコンテンツを「ターゲットがほしい情報」にすることをおすすめします。
その他コンテンツ
メインコンテンツの優先度が低いコンテンツやロゴ、人気ランキング、バナーなど必要に応じて決めます。
各コンテンツの重要度設定
以下の内容を見てコンテンツの優先度を作りましょう!
優先度を決めるとワイヤーフレームの作成がやりやすくなります!
- サイトのファストビューに表示したいコンテンツ
- 目標に直結するコンテンツ(予約ボタンなど)
- ユーザーの興味を引くコンテンツ(キャンペーンバナーなど)
- サイトを認識してもらうためのコンテンツ(ロゴ、サイト名など)
とりあえず、コンテンツの大きさは無視して、ユーザーの評価(覚えてもらうなど)が高くなるかを意識して決めてください。
またPCとスマホでは画面の大きさが違うので、別々に優先度を決めたほうがいいでしょう。
コンセプトを頭に入れてサイトの構成を作る
さてといよいよ制作の仕事に近寄ってきました!
サイトマップ(ディレクトリー構造)
TOPページを含み、何種類のページが必要か確認しましょう!
基本的なサイトマップ構成は以下の構成となります。
オフィシャルサイト
- TOP
- 事業内容(中に事業詳細ページ)
- 会社案内
- お問い合わせ
- プライバシーポリシー・サイトポリシー
ブログ
- TOPページ
- 記事一覧ページ(カテゴリーなど)
- 記事ページ
- ブログ紹介ページ(運営者情報)
- プライバシーポリシー・サイトポリシー
このサイトマップの合計がページ数になります。
ワイヤーフレーム
ただワイヤーフレームは会社によってディレクターが作ったり、WEBデザイナーが作ったりします。
コンテンツの優先度を見て位置を決めるだけなので、最初は気軽に決めてみましょう。
ワイヤーフレームの数はサイトマップを見て全ページ分を作るようにしましょう!
専門ツールを使うことなく、紙と鉛筆で気軽にコンテンツの位置を決めてみてください。
もし迷う時には自分が見やすいと思ったサイトのレイアウトを真似してみましょう!
ワイヤーフレームからデザインを作る
デザイン作成になりました!
上で作成したワイヤーフレームを基準として書くコンテンツのデザインを作成しましょう!
デザインする時には「photoshop」や「Illustrator」で作るのをおすすめします。
デザイン時で分かったらでいいですが、CSSで表現できるものと書き出しするべきのデザインは把握しておきましょう!
写真やイラストの素材を使う場合は、デザイン完成後その部分を書き出して使うようにしましょう!
サイトを作る
いよいよ本格的にサイト作成ができる段階ですね!
ワイヤーフレームを作ったページを全部作るようにしましょう。
最初はどこをいじればいいか分からない人はとりあえずHTMLの構成を作成しましょう!
私の場合、作業流れは以下となります。
- 作成環境を選択(WordpressやPHPフレームワークなど)
- 共通パーツのHTMLを作成(ヘッダー、フッター、サイドバーなど)
- 共通パーツのCSS作成
- メインコンテンツのHTML作成
- メインコンテンツのCSS作成
- 微調整
ページ作成順番としたら
- TOPページ
- 事業内容ページ/記事一覧ページ
- 事業詳細ページ/記事詳細ページ
- 会社案内/運営者紹介
- その他ページ(お問い合わせなど)
人によって流れは違うので、自分の流れができる前までは参考してください!
今回はサイト制作の詳細ではなく、全体の流れなので各制作言語について簡単に解説します。
制作環境の選択
制作環境はサイトのベースとなるものです。一般的には
- 静的HTMLサイト
- WordPress(movable typeなどのCMS)
- PHPフレームワーク(Laravelなど)
この3種類が多く利用されています。
とりあえずPHPなどの知識がない場合は、静的HTMLサイトで作りましょう!
WordPressもPHPフレームワークも結論、静的HTMLがあればすぐ対応できます。
静的HTMLサイトは、サイトマップで作ったページを全部作らないといけないです。
それとまだ制作の段階では検索エンジンが間違って認識しないようにnoindex設定をしておきましょう!
HTML
HTML作成で注意することは以下となります。
- TITLEタグ設定
- METAタグ設定
- NOINDEXタグ設定
- 見出しタグのつけ方に注意する
- タグの構造を深くしない
- IDはかぶらないようにする
- 共通デザインは同じClassを設定する
上記の内容はSEOにも影響があるもののため、気をつけて作成しましょう。
HTMLの詳しい情報は「HTML記事一覧」で各解説記事を載せていますので、よかったら見てみてください!
CSS
CSS作成で注意することは以下となります。
- セレクターはタグ名(divなど)ではなくClassやIDで指定する
- CSSセレクターの階層を深くしない
- スマホデザインを優先して作る
- 「!important(優先処理)」はできるだけ使わない
- floatを使った場合、忘れずにclearを設定
サイト制作において、CSSは欠かせないものです。
しかしCSSの容量が大きいとサイトの表示速度にも影響があるので、注意しないといけないです。
またセレクターの階層が複雑だとChromeなどのブラウザの処理速度にも影響があるため、これも表示速度に影響します。
デザインでもそうですが、CSSも「Simple is Best」なので、できるだけシンプルにデザインできるようにしましょう!
Javascript(jQuery)
一般的なサイトでJavascriptを使う場合は大体、スライドショーやドロップダウンメニュー、アコーディオン、タブ機能で使われるでしょう。
最初から独自でJavascript機能を作るのは難しいと思うので、jQueryライブラリを利用することをおすすめします。
ただあんまり乱用してしまうとサイト表示速度を遅くしてしまうので注意が必要です。
サイトを公開
公開後確認するべきもの
サイト制作は終わったら、事前に確認することがあります。
本当にテストをすることになったら、ものすごい量になってしまうので、最低限の必須チェック項目を解説します。
METAタグ
<title>タグや<meta>タグで「description」「keywords」設定がしかっりページごとに反映されているか確認しましょう!
なかった場合は検索エンジンがページ内容から自動で作ってくれたりしますが、ターゲットを狙った文章にはならないのでしっかりターゲットの興味を引く文章で設定しましょう。
<title>の場合は、h1見出しタグと同じものがいいですね。
NOINDEX
制作時に検索エンジンが認識をしないようにつけた、noindex設定を解除しましょう!
これがあるといつまでもGoogle検索は認識してくれませんので、忘れずに確認しましょう!
CANONICAL
簡単に言うと今のページがオリジナルページです!という宣言をします。
競合者が後から自分のサイトコンテンツをこぴぺして作ったとしても最初からcanonical設定をしかっりしていれば、オリジナルページとして認識してくれるので、コピーサイトはペナルティを受けることになります。
記事一覧ページ場合は1ページ目のURLをcanonical設定にして、TOPページや記事ページはそれぞれのURLを設定すればいいです。
見出しタグの構造
<h1>~<h6>タグのことですね。確認内容としては
- h1タグはページに1つ設定されているか(複数も大丈夫ですが、1つにするのが現在の流れ)
- h1の下はh2、h2の下はh3など番号を飛ばずになっているか(h2の次にh4はNG)
見出しをしかっりする理由としては検索エンジンがページを確認するときに内容を把握しやすくするためにもあります。(デザインはCSSで調整できるため)
またデザインだけのために、見出しをつけることもNGです。
構造化データ
「構造化データテストツール」でURLかコードを貼り付けて、構造化データをチェックすることができます。
検索エンジンがページ情報と階層を把握しやすいことで、ページを評価しやすいメリットがあります。
この設定が間違っている場合は、Search Consoleでもエラーが出るので頻繁に確認しないといけないですね。
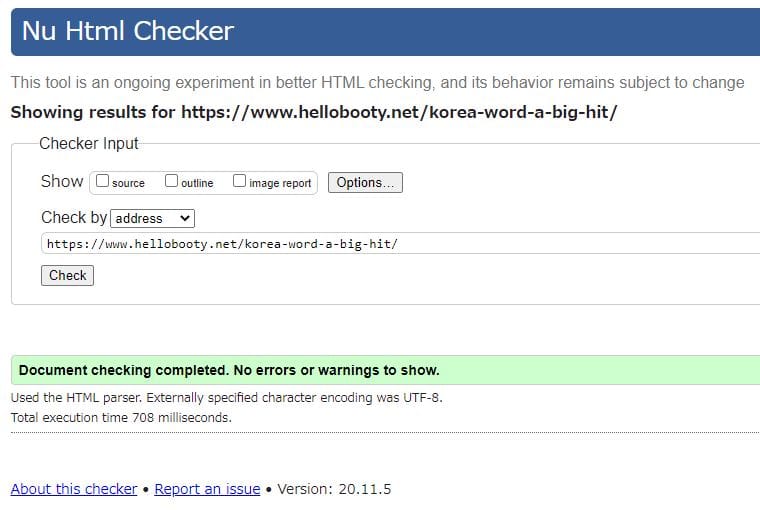
HTML・CSSマークアップチェック
自分が書いたコードに間違いがないかをチェックしましょう!
Googleアナリティクス・Search Console
サイトを運用することを前提での話です。
Googleアナリティクスはサイトへの流入を分析できるツールです。どこのサイトからアクセスしたとか、どこのページに何分くらい見ていたとかです。
またSearch Consoleに関してはサイトにアクセスするまでの状況を確認できるツールです。どのようなキーワードでサイトにアクセスしたのかとか、キーワードの検索数に対して何回クリックされたとかです。
URLの正規化確認
URLの正規化とは「www.ittoki.com」と「ittoki.com」と「ittoki.com/index.html」は全部同じページですが、検索エンジンとしてはURLが違うことにより評価が分散されてしまいます。
なので1つのページに対してURLを統一するのを「URLの正規化」と言います。
「.htaccess」でリダイレクト処理をするか、上で説明した「canonical設定」でオリジナルURLを設定することで対策できます。
ただユーザーも混同するので、「.htaccess」で統一したURLにリダイレクトするのが一般的に行われています。
SSL対応
「http://」と「https://」の内、「https://」ことを言います。
簡単に言うとサイトのデータ通信を暗号化することでセキュリティ対策をする認識でいいと思います。
これに関しては必須ではないですが、GoogleがSSL対応サイトを評価すると発表しいているため、最近ではSSL対応サイトがほとんどです。
昔は有料SSLでしたが、最近はレンタルサーバーより無料SSLを導入しているので、気軽に設定できます。
ページスピード確認
最後ですが、公開したサイトのページスピードを確認しましょう!
Googleが提供する「PageSpeed Insights」で確認できます。
最低スマホで70点は取れるようにしましょうね。Wordpressの場合は速度が遅い傾向があるので、キャッシュプラグインなどを導入したら対策できます。
またCSSやJavascriptの容量が大きい場合、写真を圧縮せずに使ってしまうと点数が下がるので確認しましょう!
あとがき
これでサイト制作の流れの解説が終わりました。
自分で書きながらも思った以上に長くなったのでびっくりです。
記事をアップしてからも何度か読んでみて分かりづらい部分があったら直すようにしますね。
また教えてほしい点や指摘したいところがありましたらコメントしてください!