「DG-STYLE」は、CSSさえ分かればJavascriptやPHPの知識がなくても自由度の高いサイトを作ることができます。
サイトビルダーでは、JavascriptやPHP設定が必要な部分をオプションを修正するだけで実装できるようになっているためです。
また0からサイト制作ができることから、テンプレートじゃない自分だけのオリジナルサイトを作ることができます。
サイトビルダーの主な機能を紹介します。
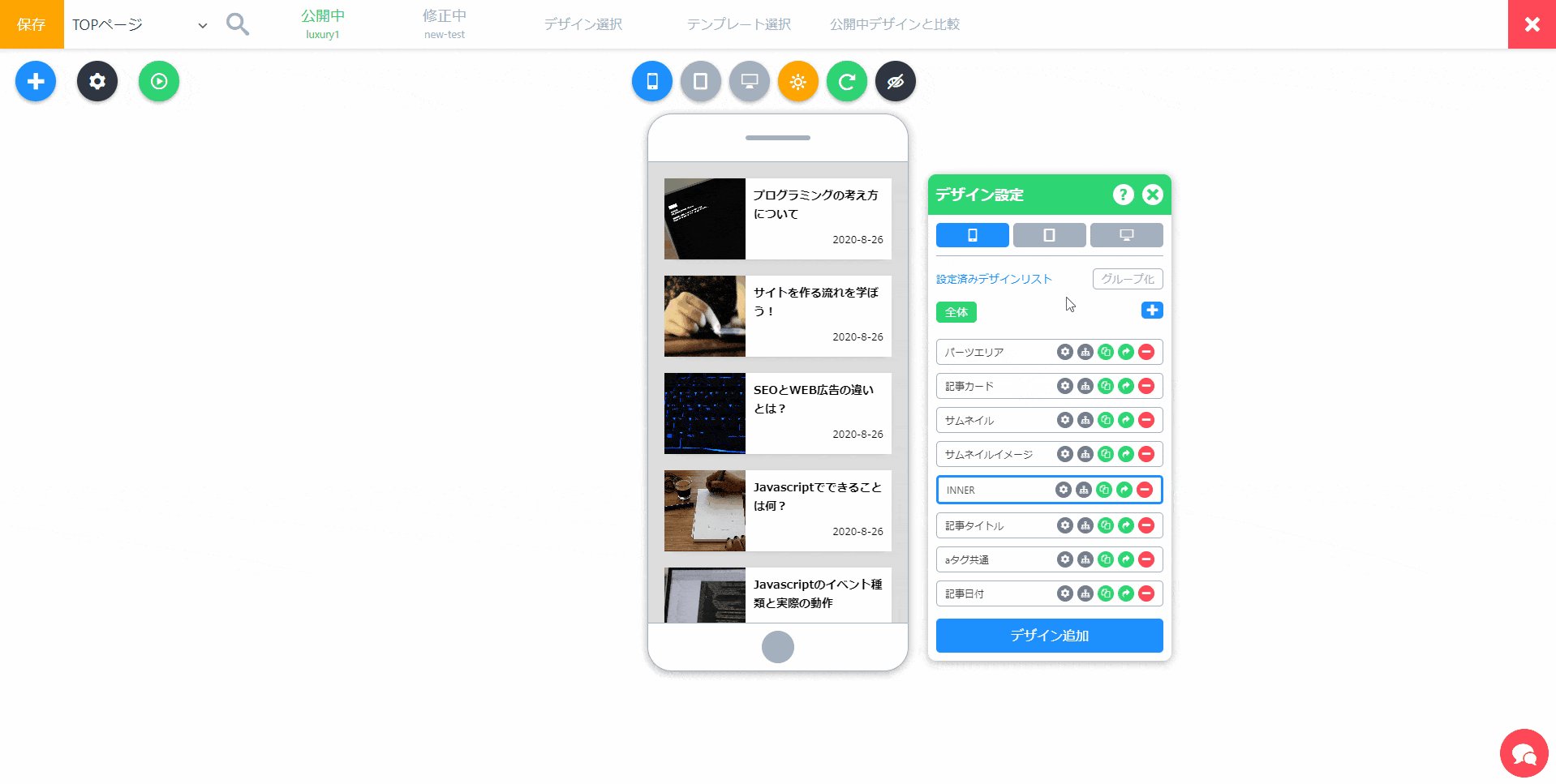
デザイン設定

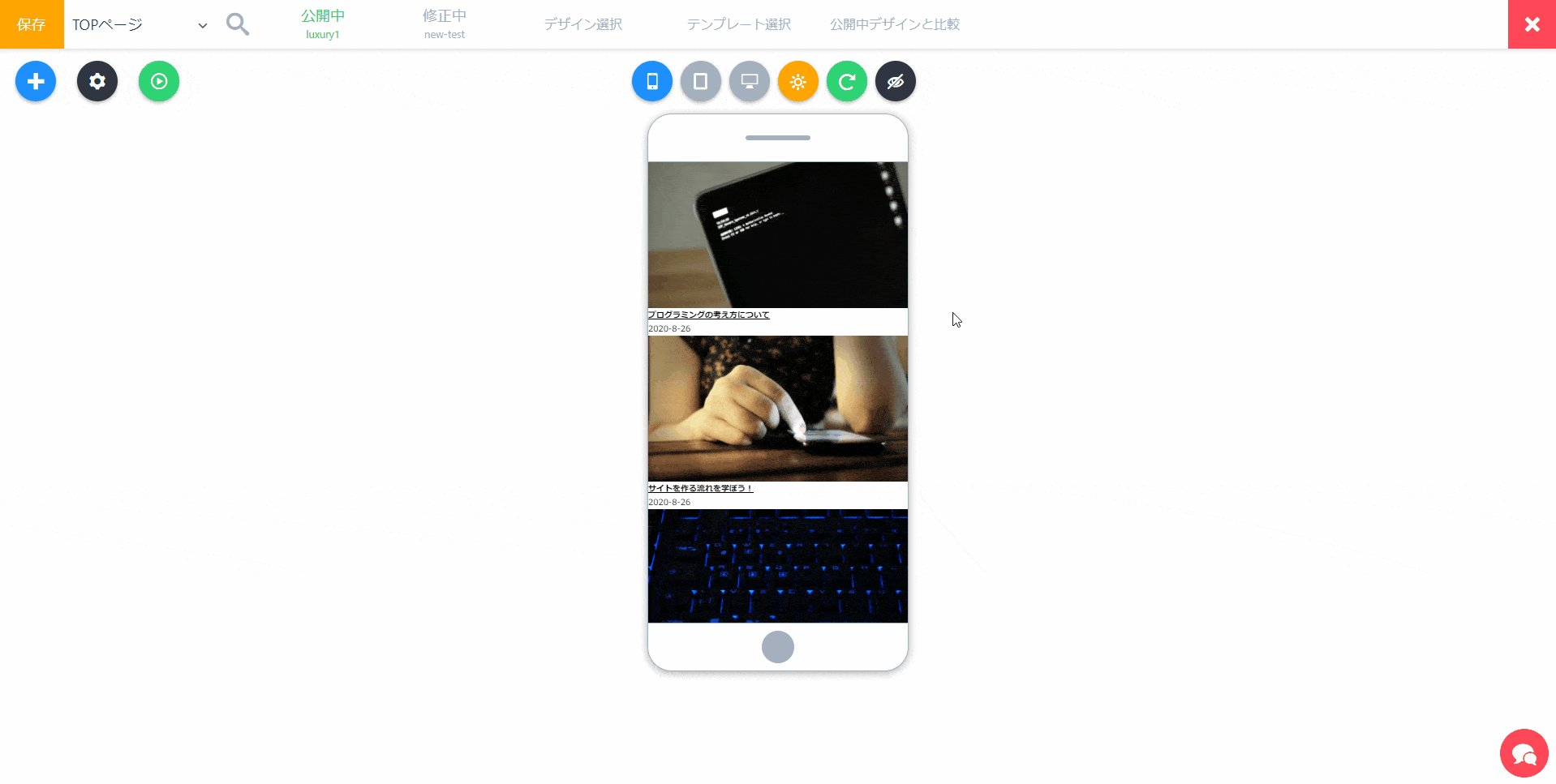
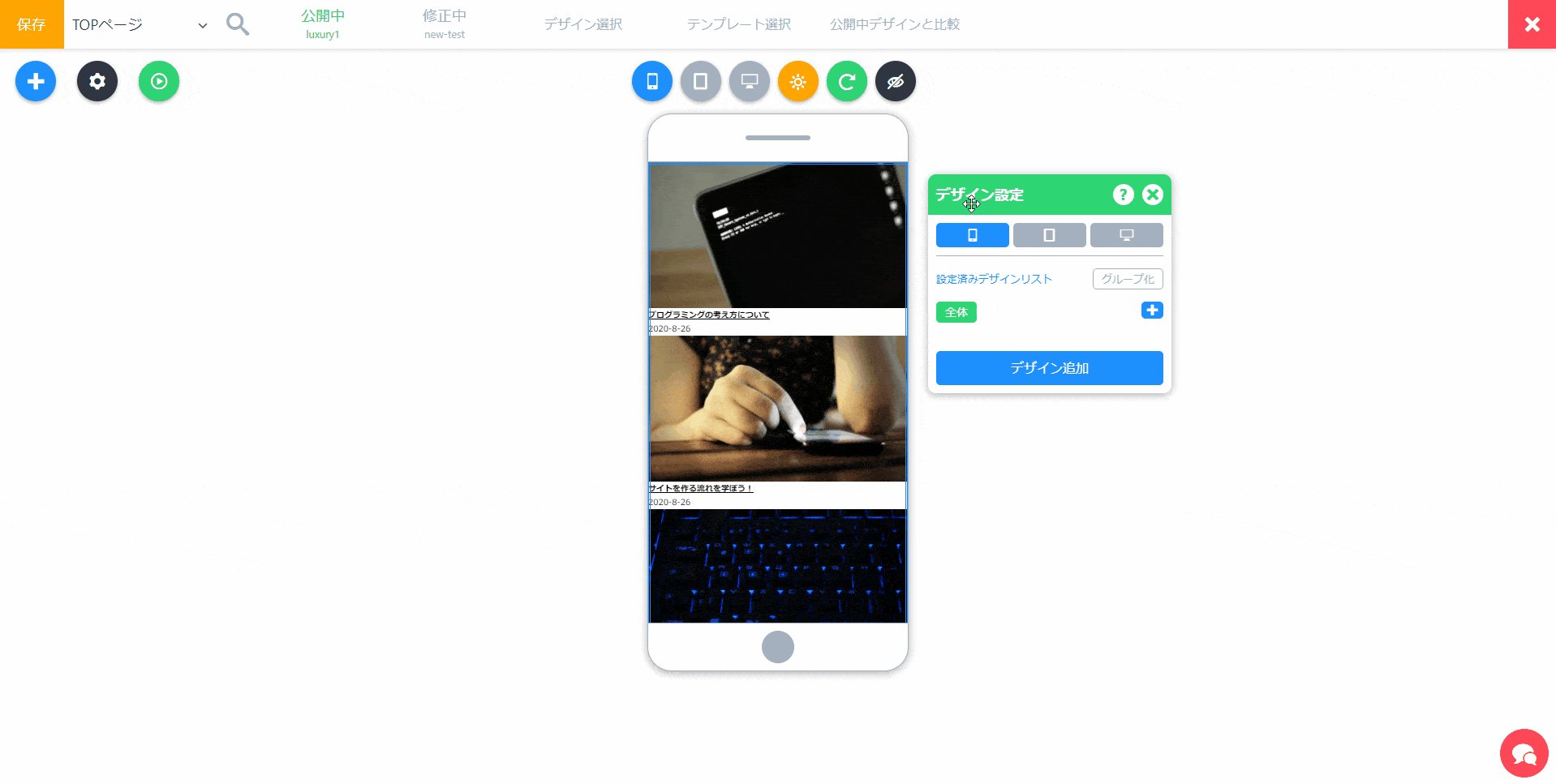
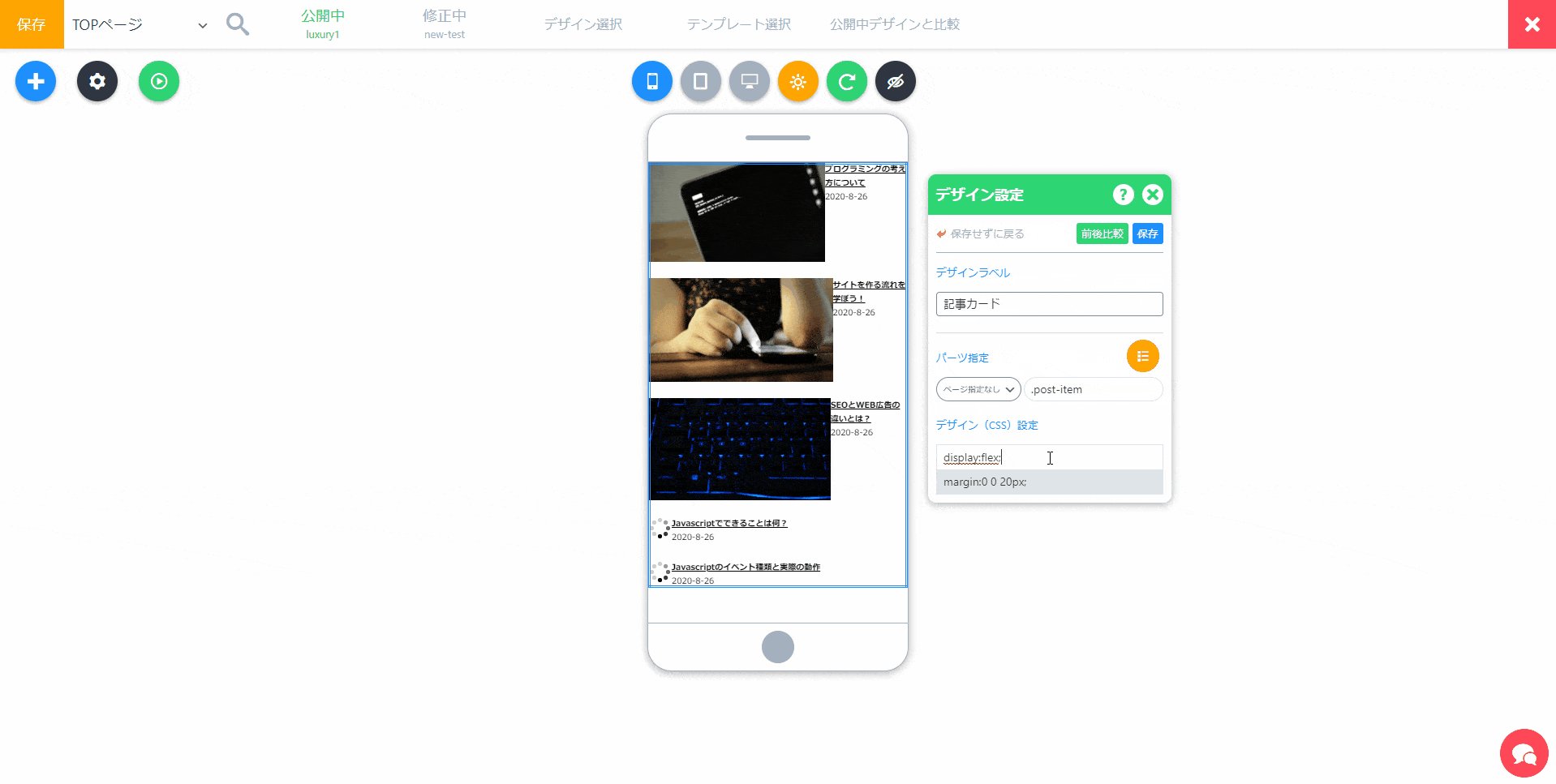
デザイン設定は、CSSを直接書いてデザイン変更ができる機能です。
シミュレーターにリアルタイムで反映されるので、CSSを書きながらデザインを確認することができます。
各CSS設定に名前を付けたり、関連する設定をグループ化、カテゴリー分けできるので、編集する時もわかりやすくて作業しやすくなります。
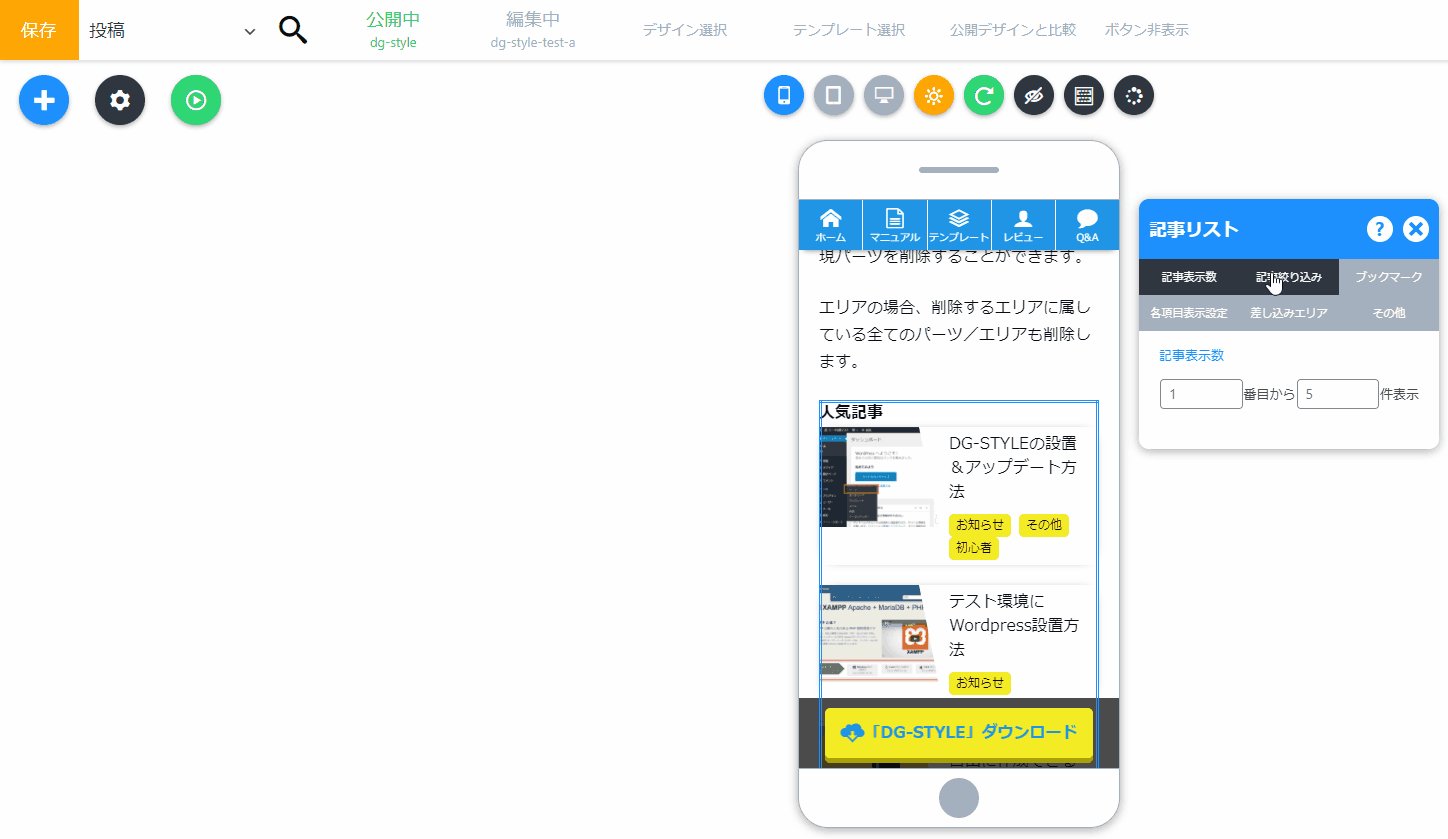
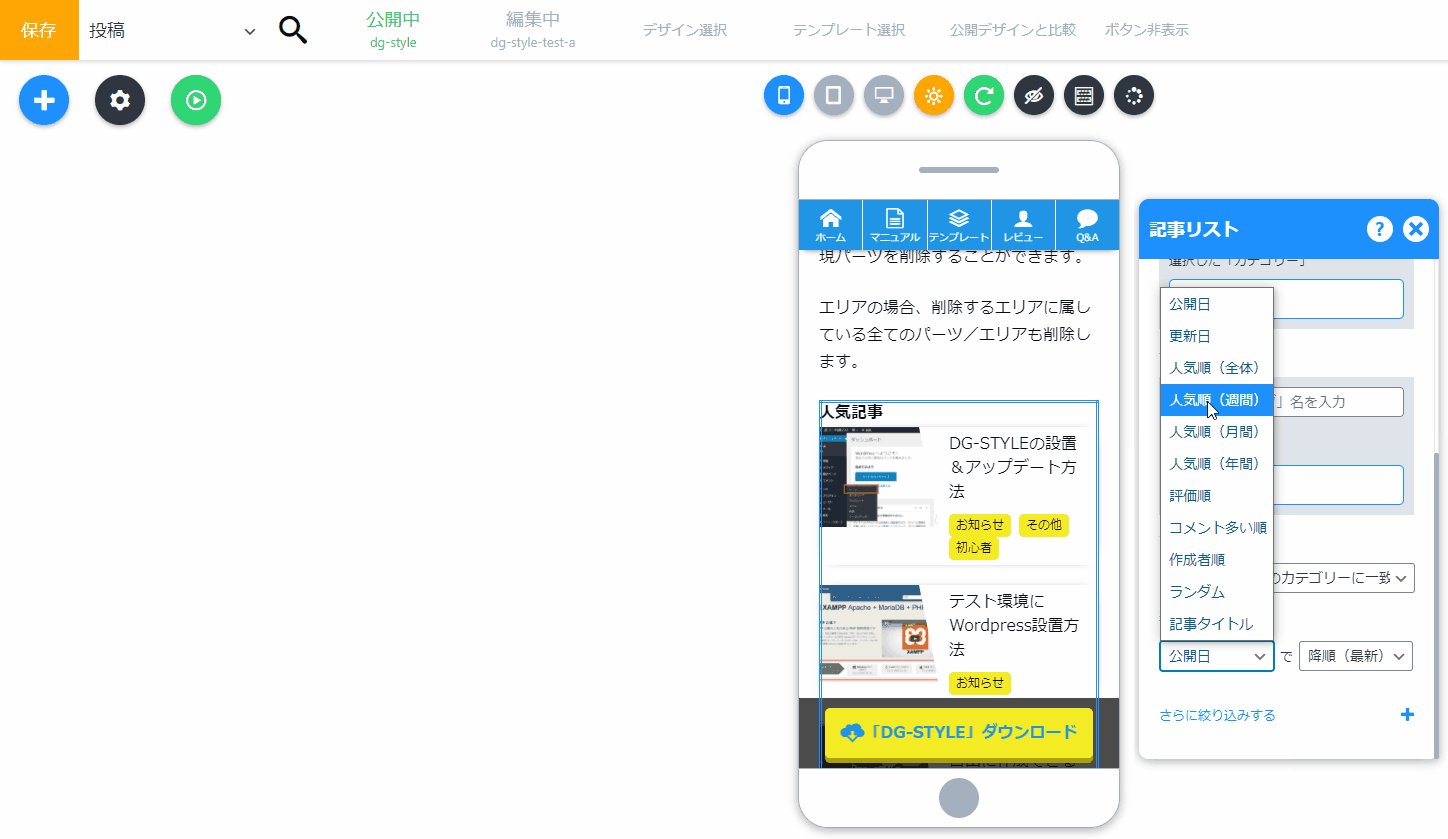
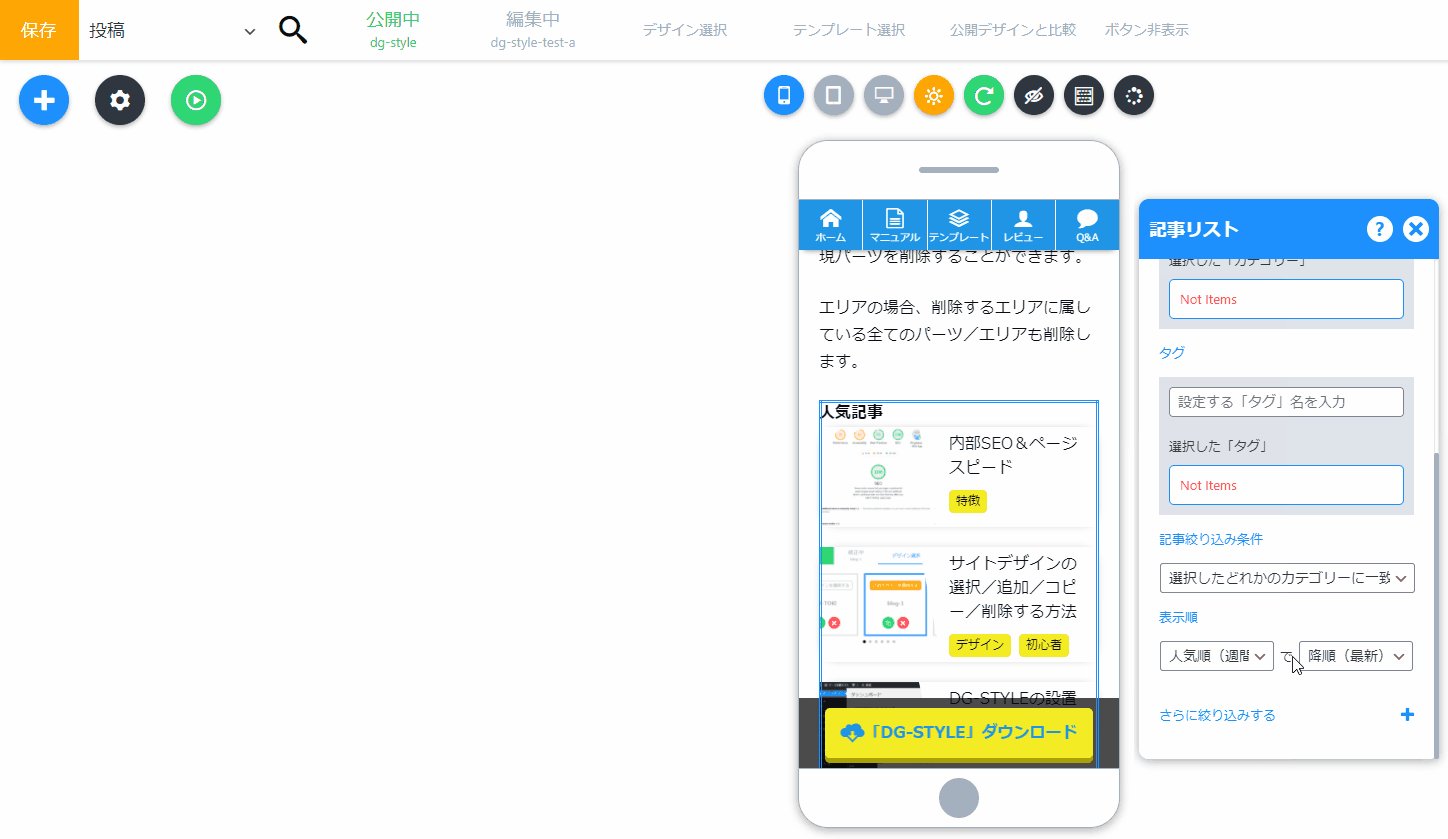
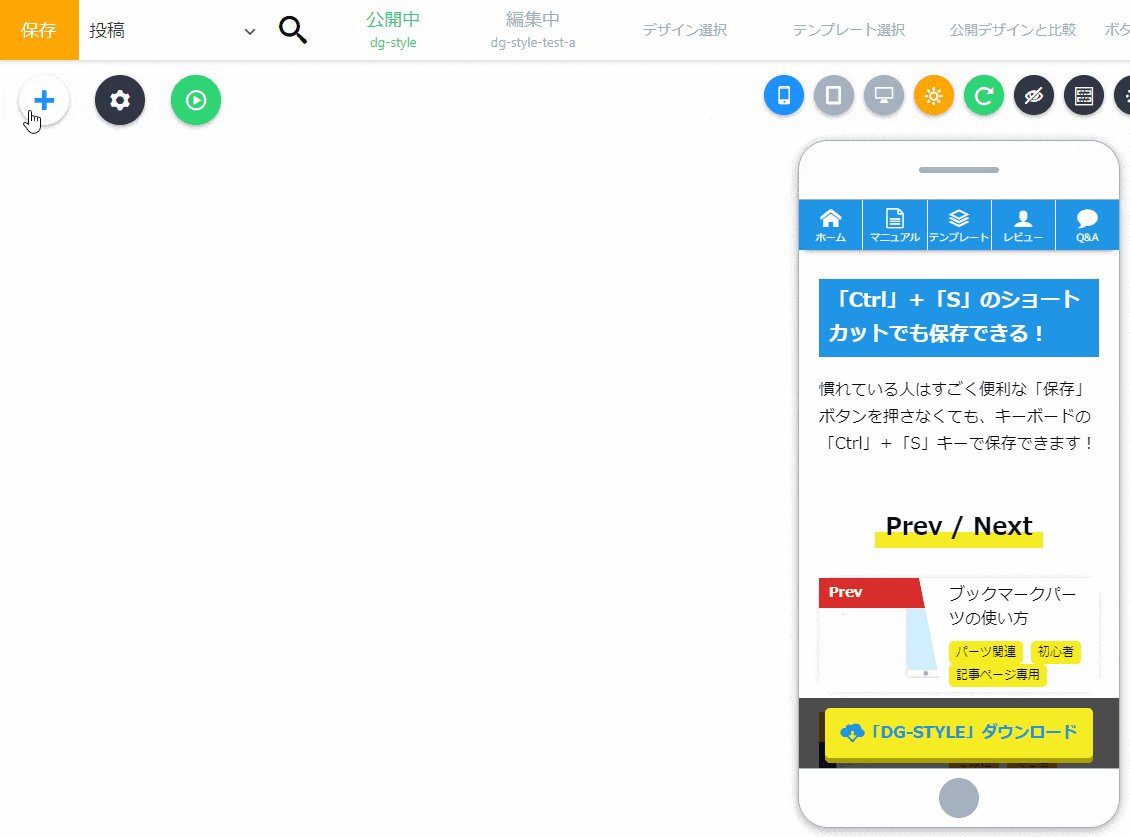
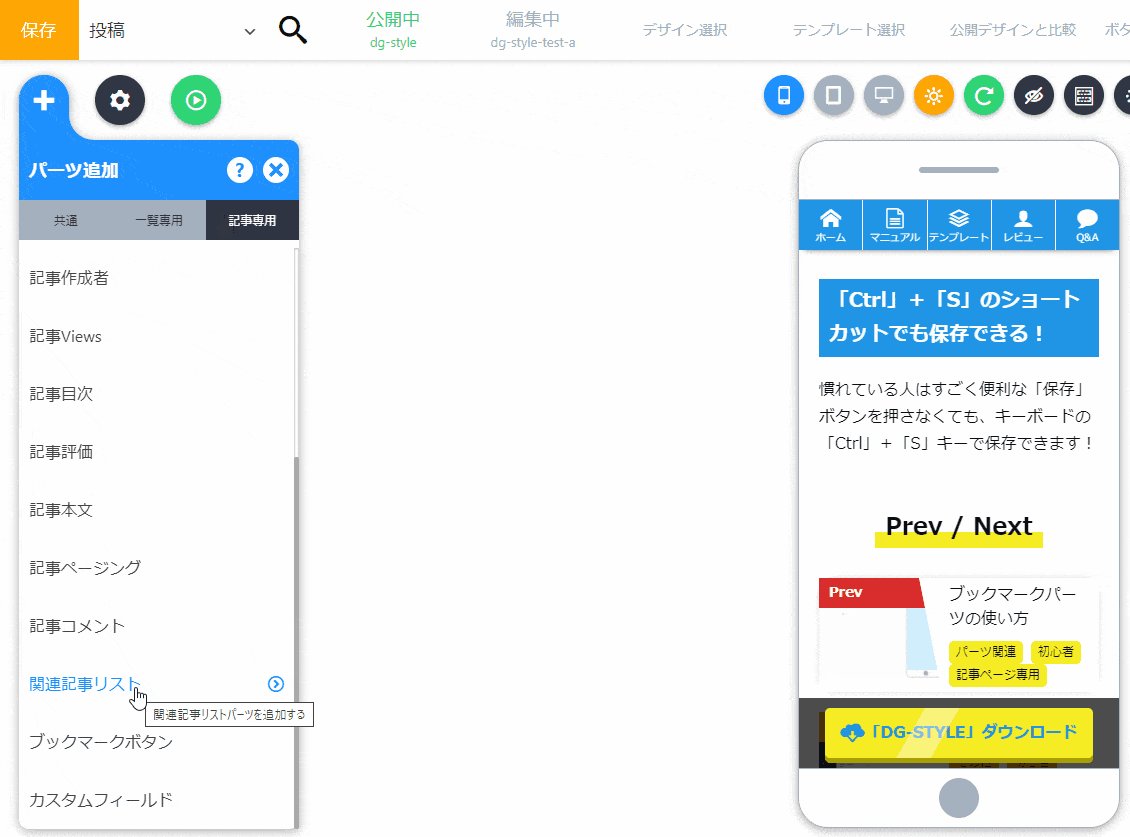
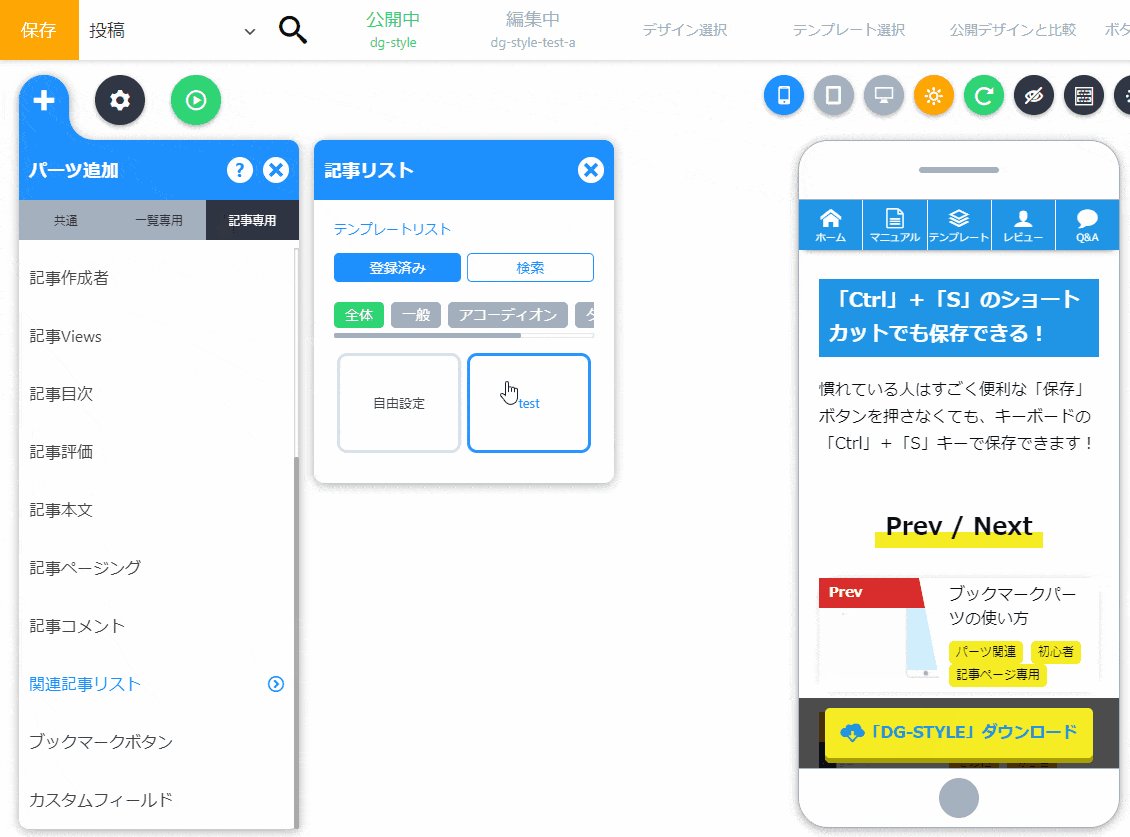
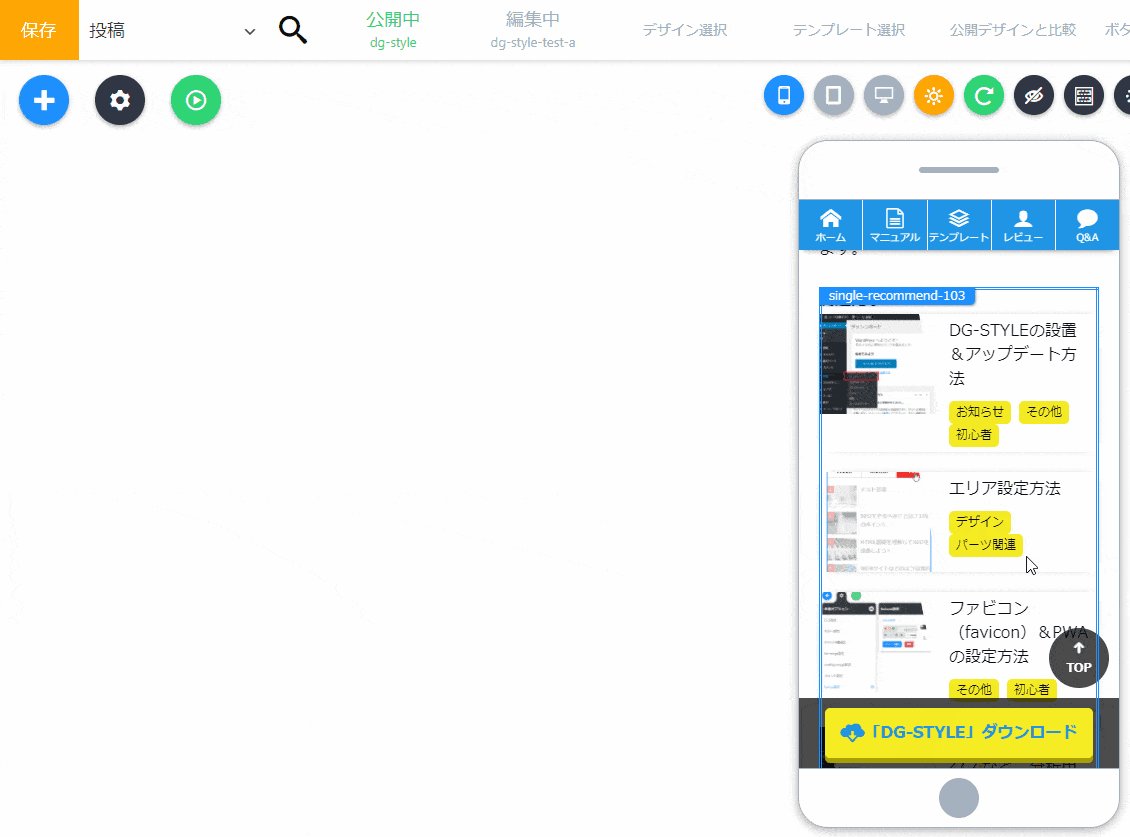
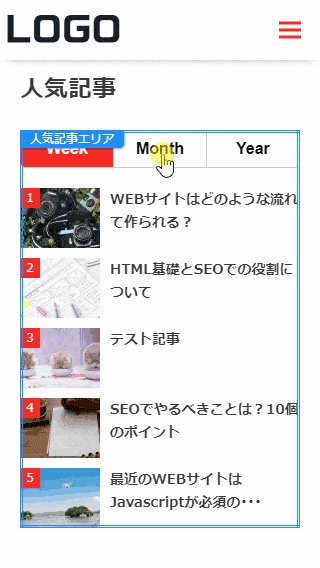
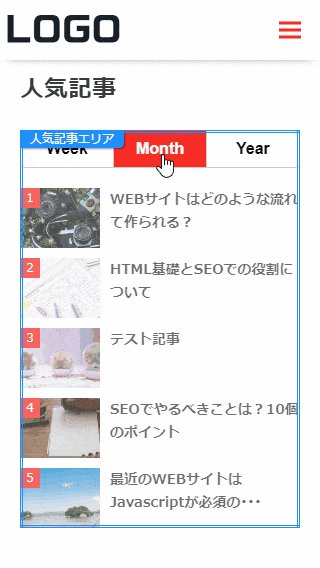
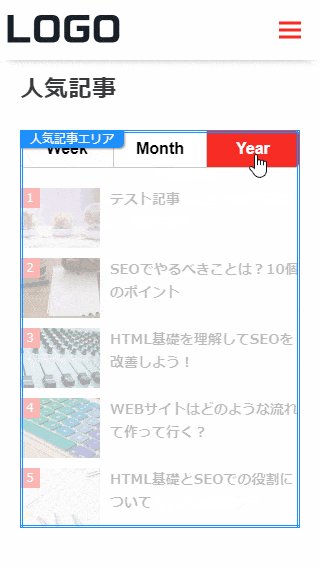
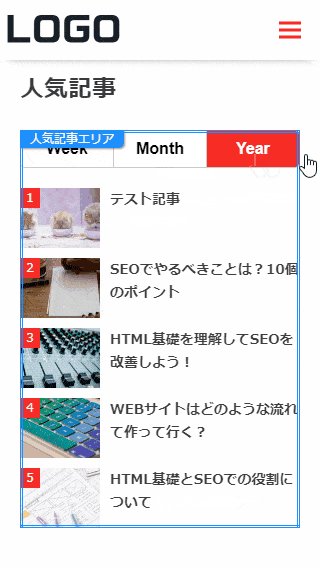
人気記事&関連記事


WordPress利用者がよく使うプラグインとして、人気記事や関連記事を表示するプラグインがあります。
「DG-STYLE」では、「記事リスト」「関連記事リスト」パーツで簡単に人気記事や関連記事を設定することができます。
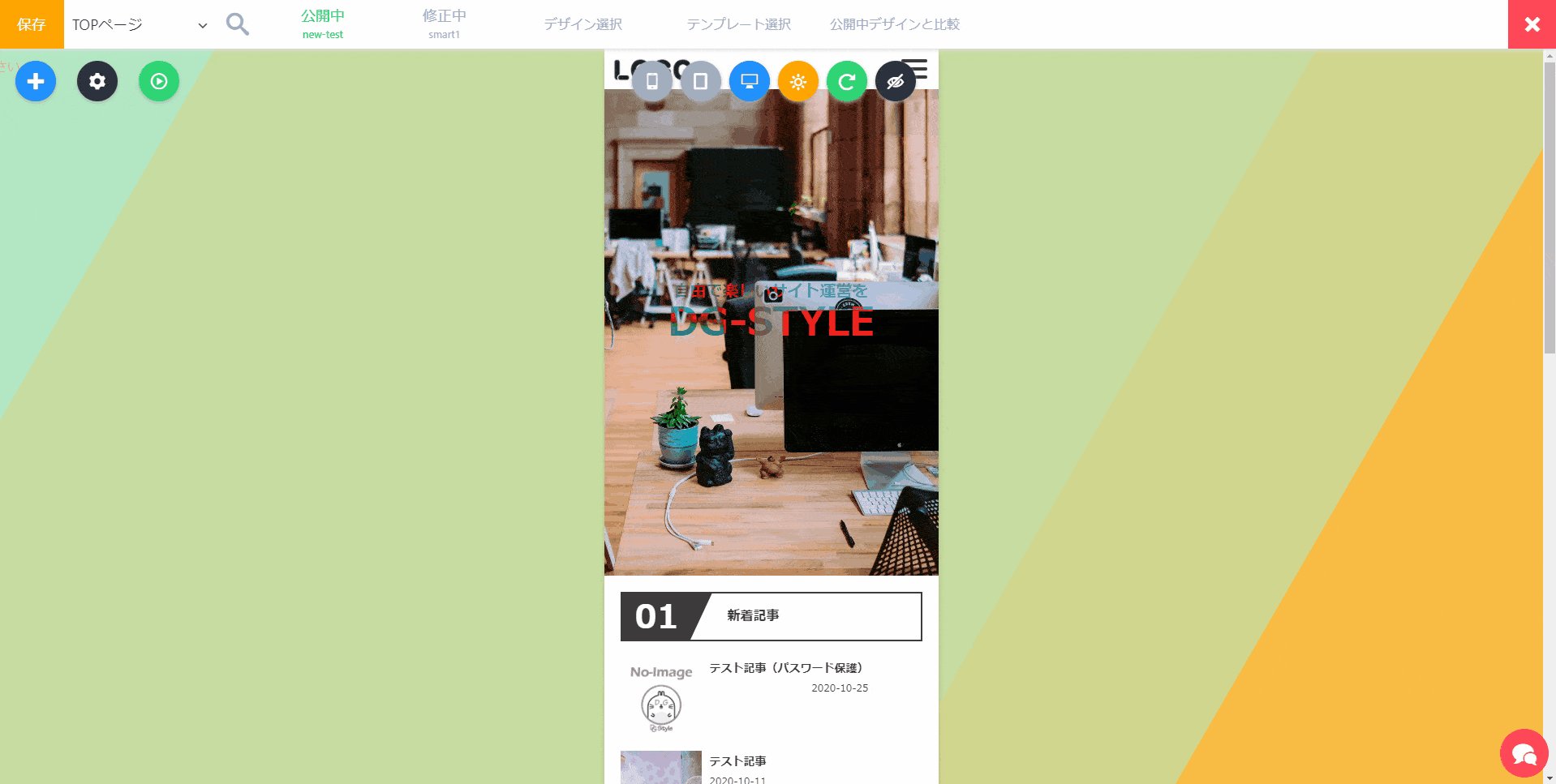
レスポンシブ

「DG-STYLE」は、最大10個のブレイクポイントでCSS設定ができます。
またスマートフォンデザインをベースで作るため、スマートフォンでのCSSサイズを軽くすることができます。
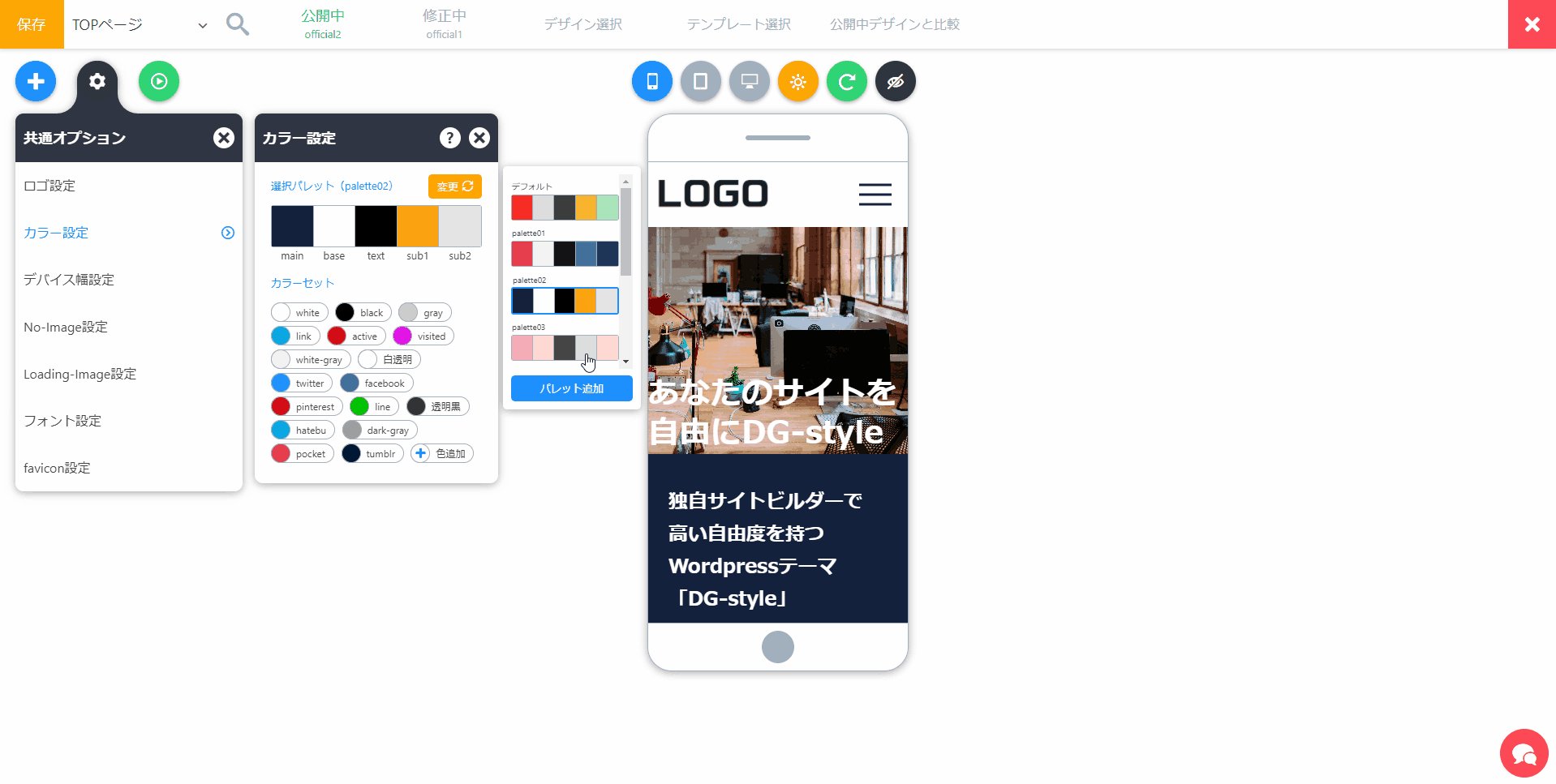
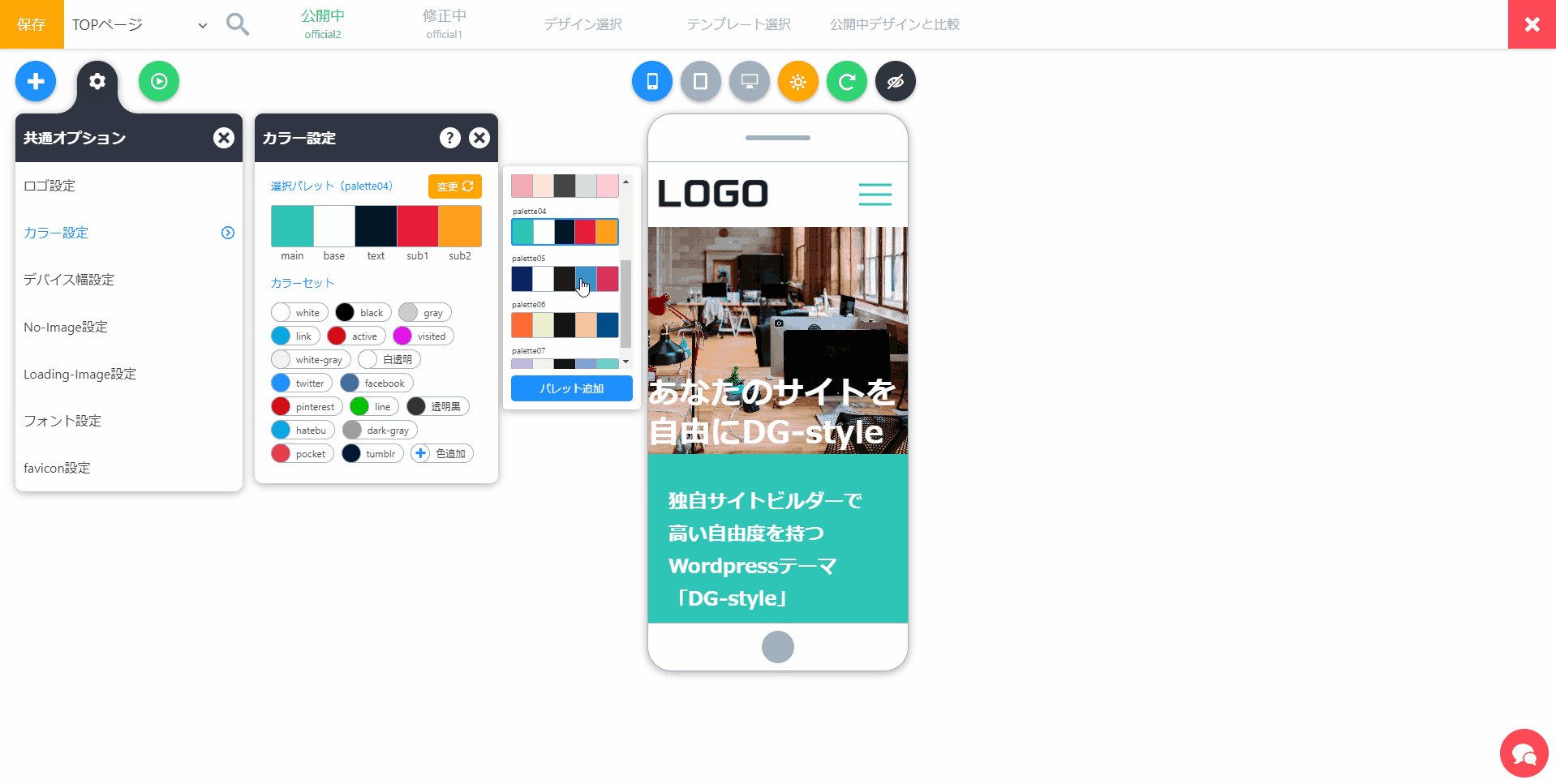
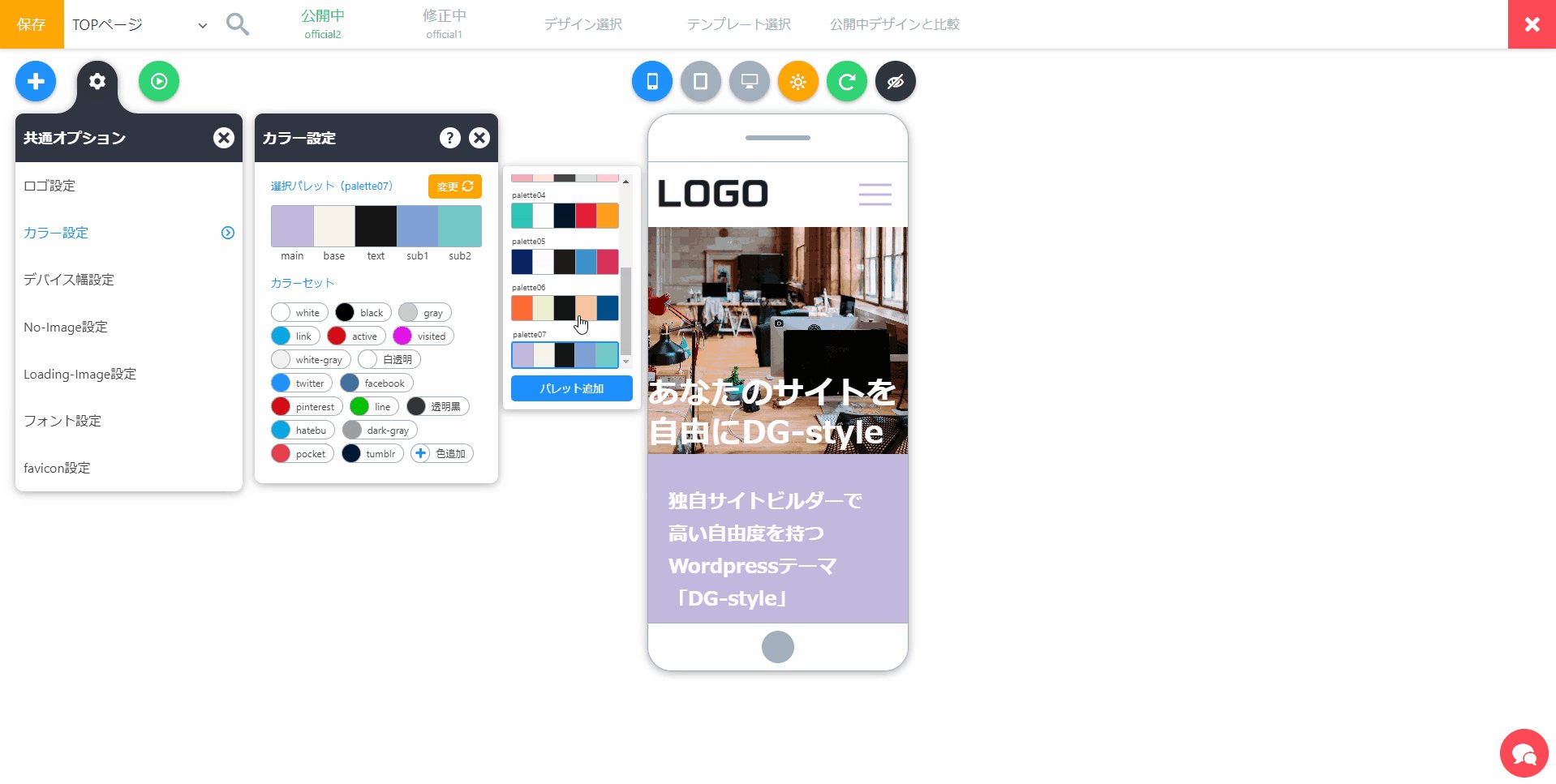
カラーパレット

「DG-STYLE」では、パレットに登録した色をCSSに設定することで、CSSを修正せず、パレット色を変えるだけでサイト色を変えることができます。
ダークモード

最近導入するところが多くなった、ダークモード設定も「DG-STYLE」では、簡単に設定できます。
カラーパレットとCSS変数を利用して、ダークモード時のデザインを設定できます。
また「テキスト」「イメージ」パーツより、ユーザーがダークモードじゃなくても、切り替えられるボタンを付けることができます。
スクロールイベント

スマートフォンの場合、ヘッダーメニューを通常は非表示で、上にスクロールした時にだけ表示したり、ある要素を通り過ぎたら表示するなど
スクロールによるイベントをオプションからマウスでクリックして、数字を入力するだけです。
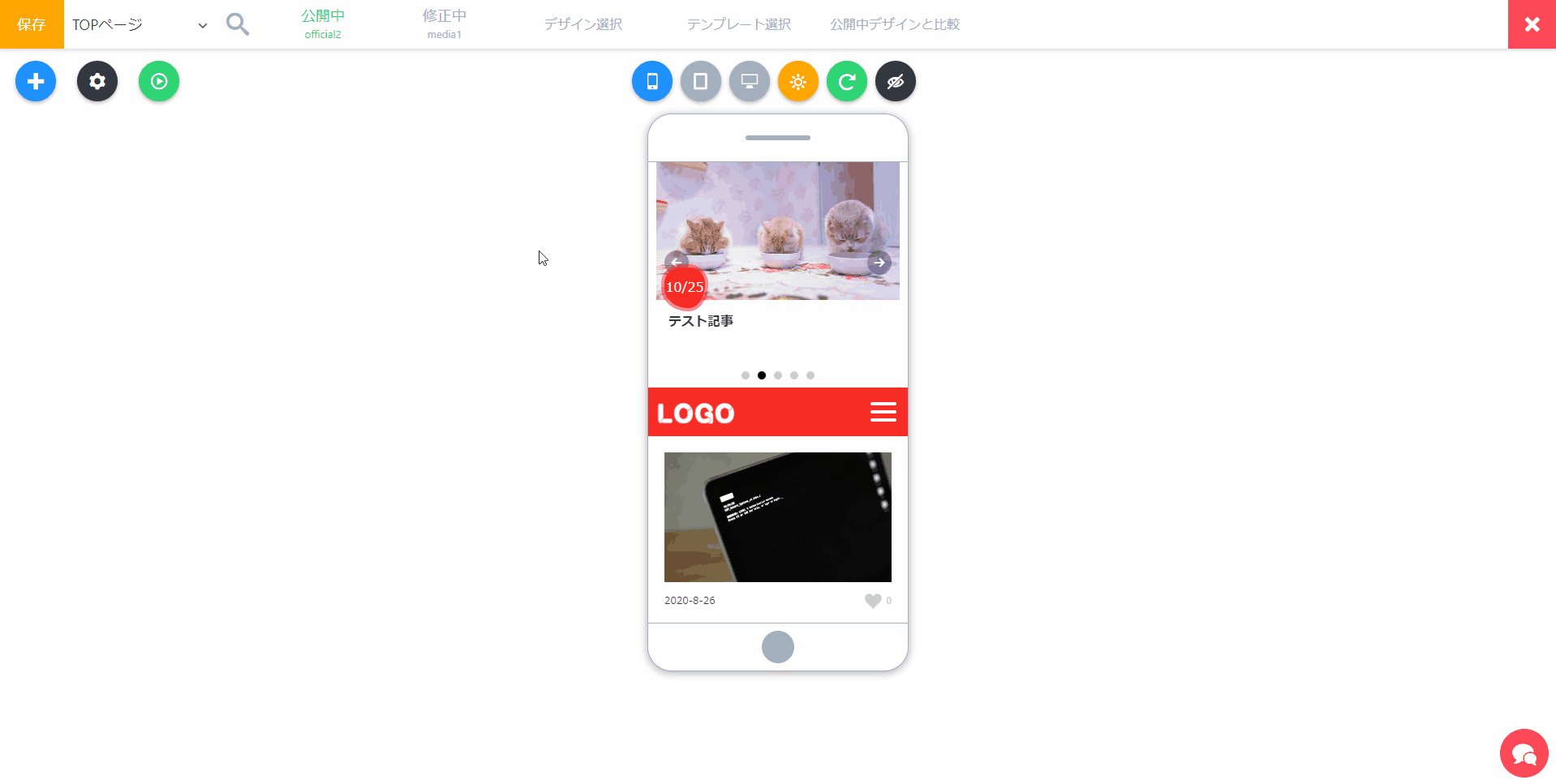
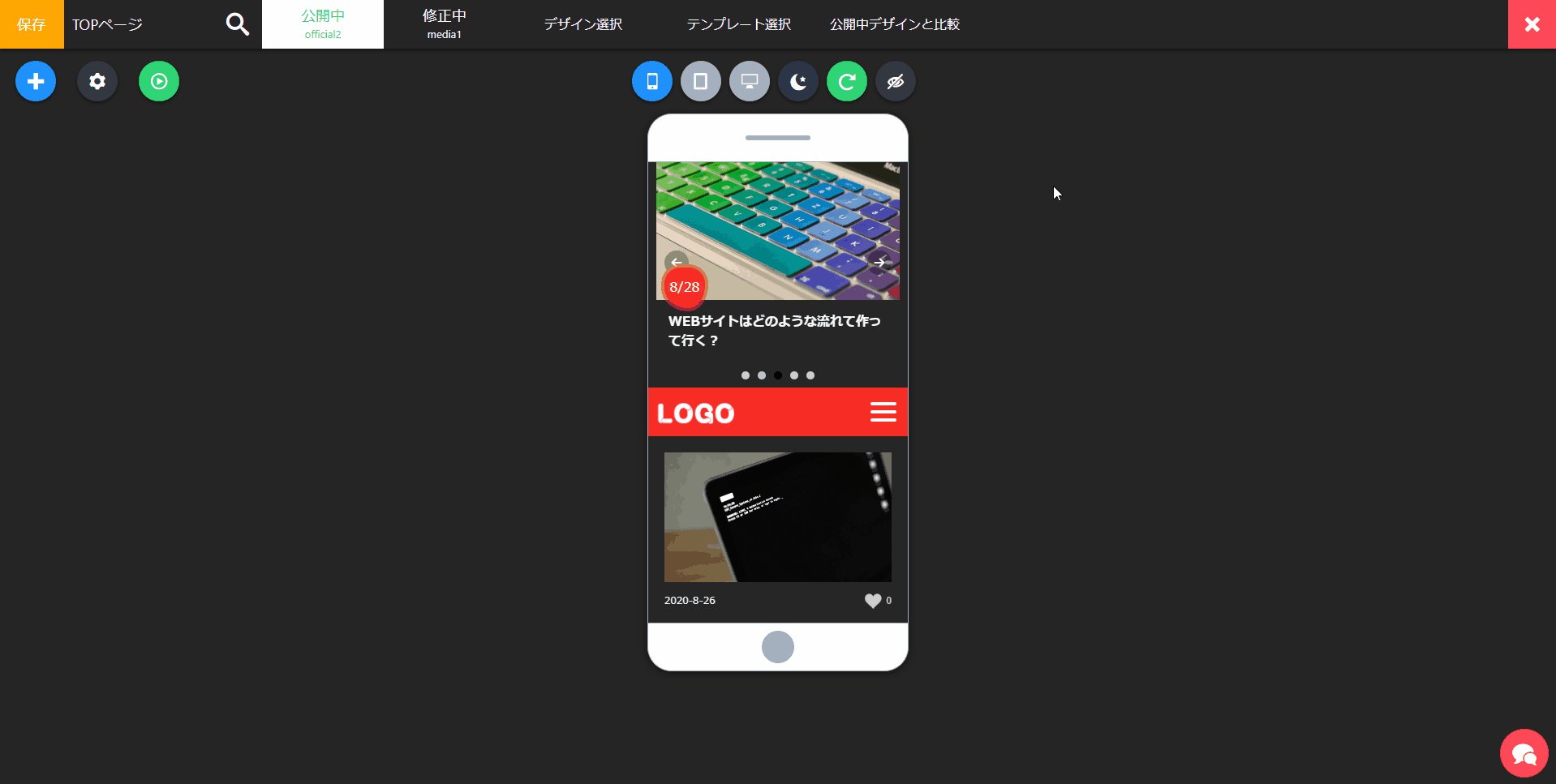
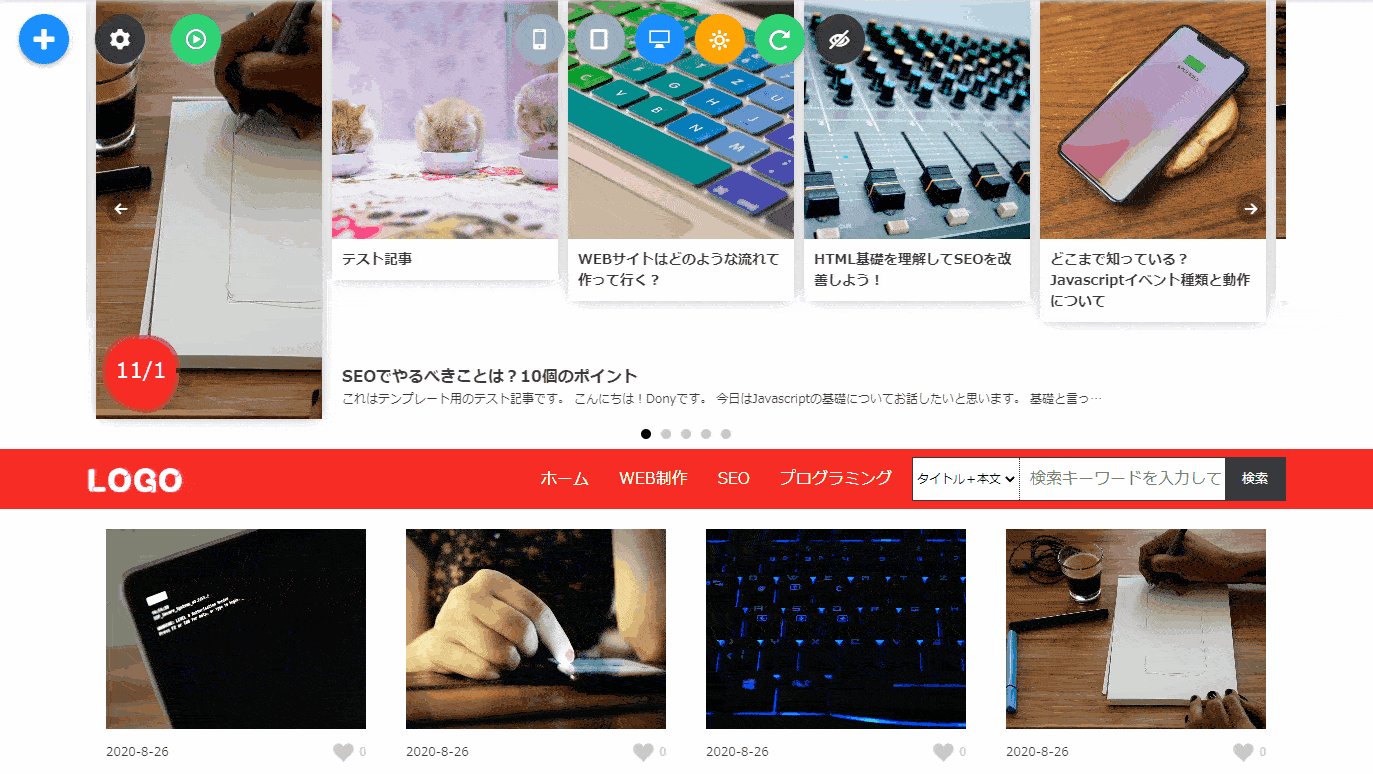
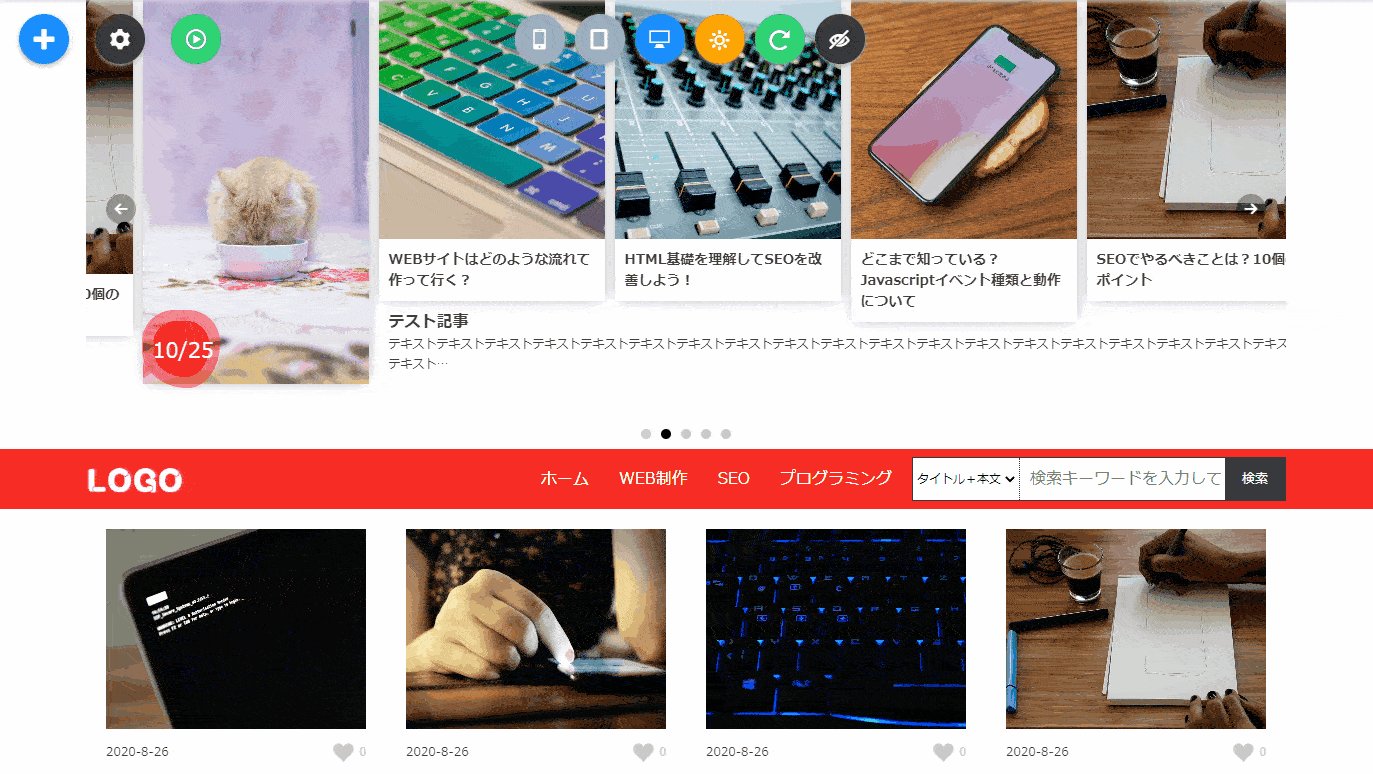
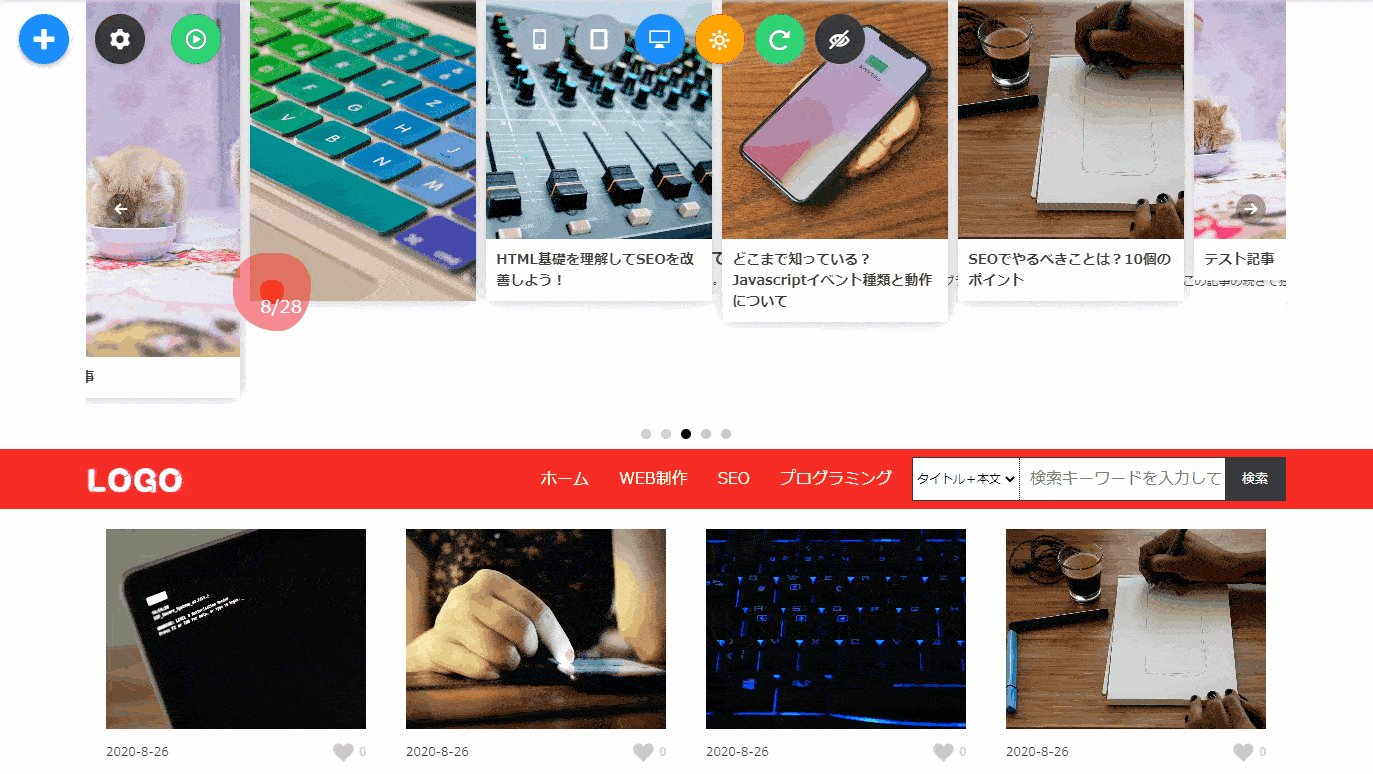
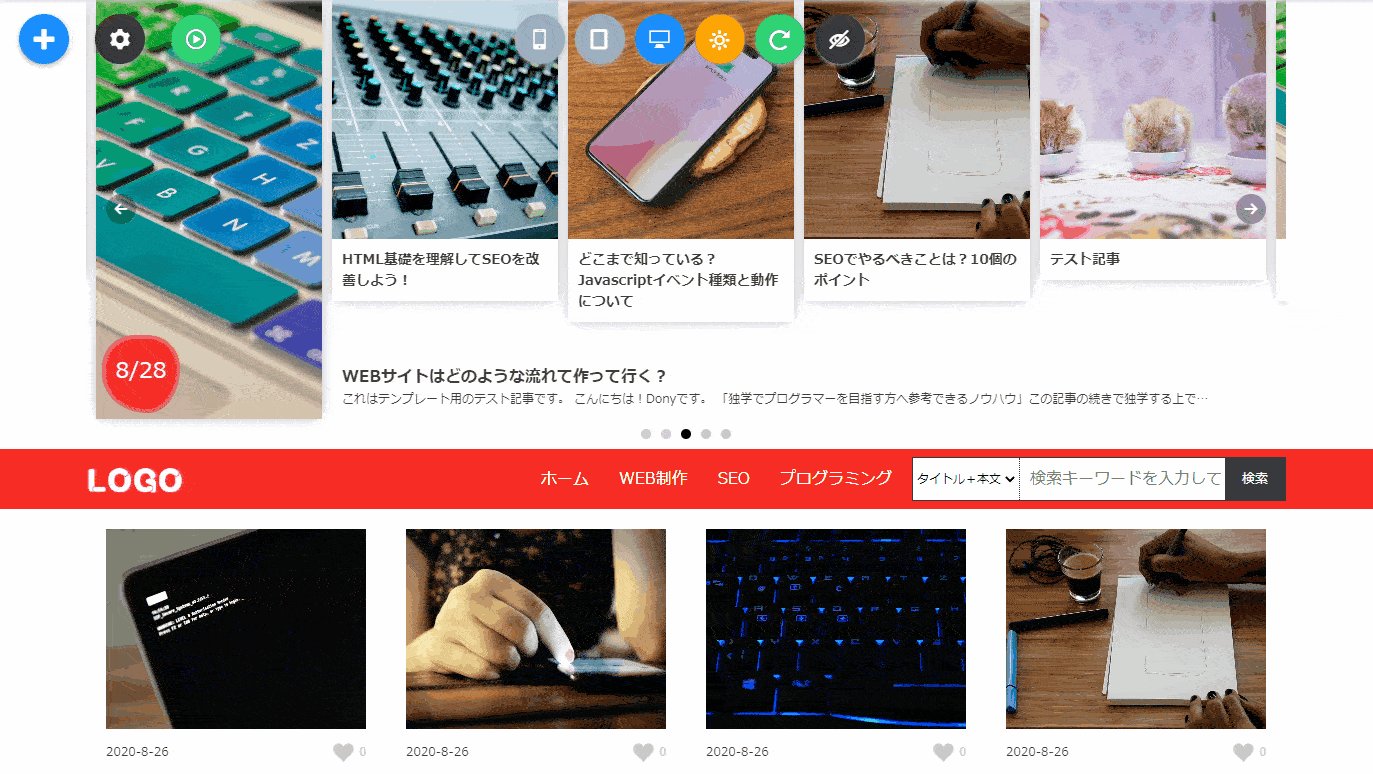
スライドショー

エリアや記事リストパーツなど、スライドショーを設定できるパーツがあります。
設定方法もマウスでクリックしたり、数字を入力するだけ!
CSSアニメーション

最近のサイトはアニメーションを使った動的なサイトがよく見られます。
「DG-STYLE」でも、CSSアニメーションを利用してサイトに色んなアニメーションを使うことができます。
アコーディオン&タブ


「DG-STYLE」では、「テキスト」「イメージ」パーツで指定した要素にClassを切り替える機能が設定できるので、それを利用してアコーディオンやメニューをONOFFできるアコーディオン機能を追加できます。
またエリアオプションで、タブ設定ができてエリア内のパーツをタブコンテンツとして表示することができます。