会話式ブロック

DG-STYLEオリジナルGutenbergブロックを紹介します。
まずは最近流行りの会話式コンテンツです。

左右の移動はもちろん、会話の風船のデザインや色を変えられます。

また横並びと縦並びを自由に選択することができます。
さらに吹き出しの中には、テキスト以外のブロックを自由に入れることができます。

このようにイメージを入れたり、見出しを入れることもできます。
ただし、他のCSS設定と被る場合があるので、その時はサイトビルダーで調整しましょう。
コードビュアー
この機能は、自分が開発向けのブログを運営するために作ったブロックです。
Codepenとか利用すればいいですが、会員加入してログインして作成するのが面倒なので、簡易的なものがあればいいなーと思って作りました。
<h1>H1見出しデザイン</h1>このように入力したコードのプレビューが確認できます。記事編集画面でもコードの反映を見ながら作成できます。
アコーディオン
ユーザーに、アクションをして見せたいコンテンツがある時に役に立つアコーディオンです。
テキスト以外のブロックを入れることができます。
テキスト以外のブロックを入れることができます。
アコーディオン中のアコーディオン
タブ
各タブラベルをクリックして、該当コンテンツを表示することができます。
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト

お知らせメッセージ
お知らせブロックでは、アイコンや色を変えることができます。
ブロックデザインも3種類で用意してあります。
好きなデザインのお知らせメッセージを利用して、ページを作りましょう!
またCSSが得意な方はサイトビルダーで、既存デザインを消してオリジナルデザインをつくることができます!
サービス案内
会社のサービスや、サイトの特徴などをカラム式で表示できるブロックです。
1列に1カラム~4カラムまで表示できます。(※スマホデザインは1カラムになります。)
また各カラムごとにボタン設置&色を設定できます。

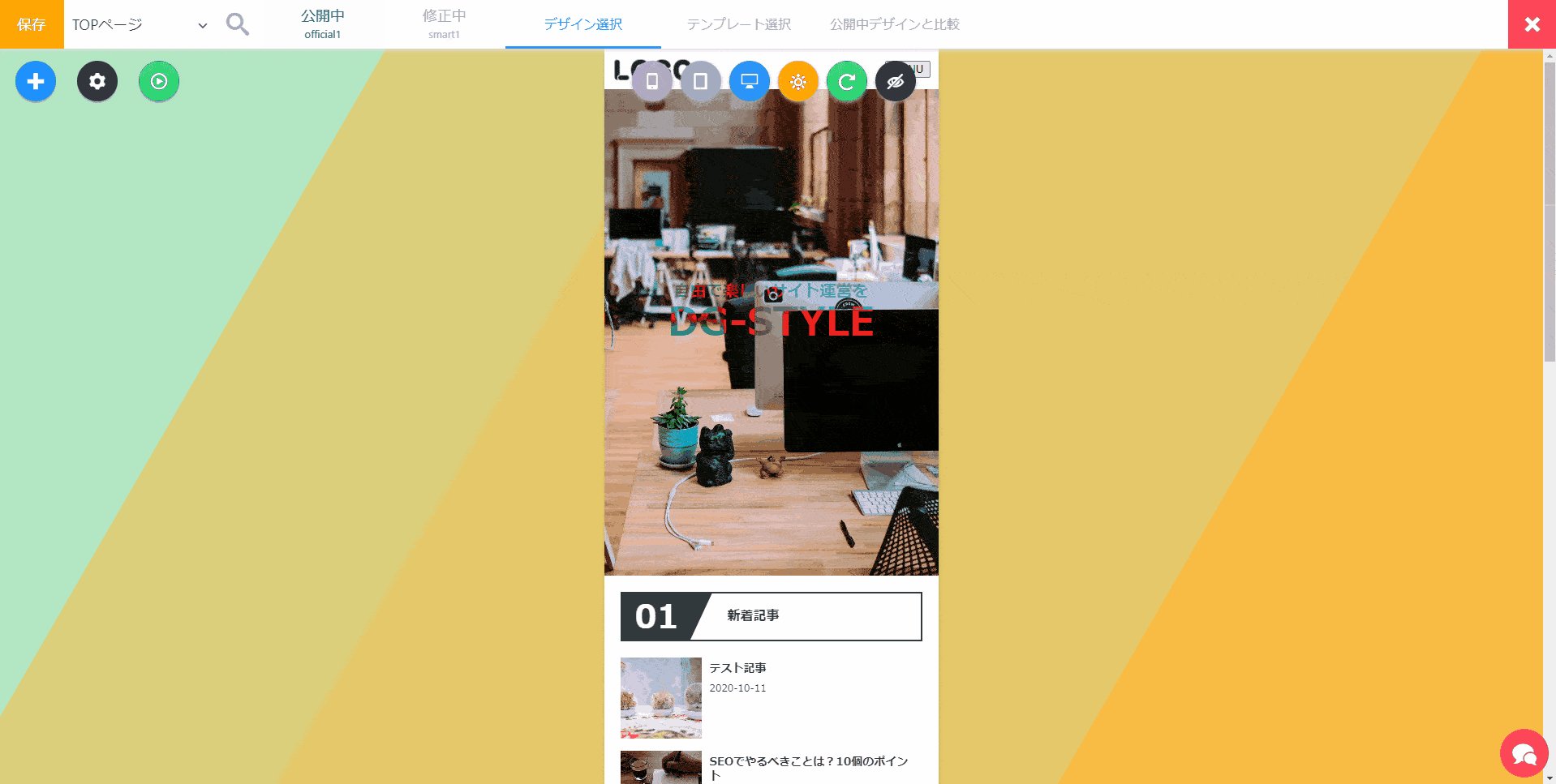
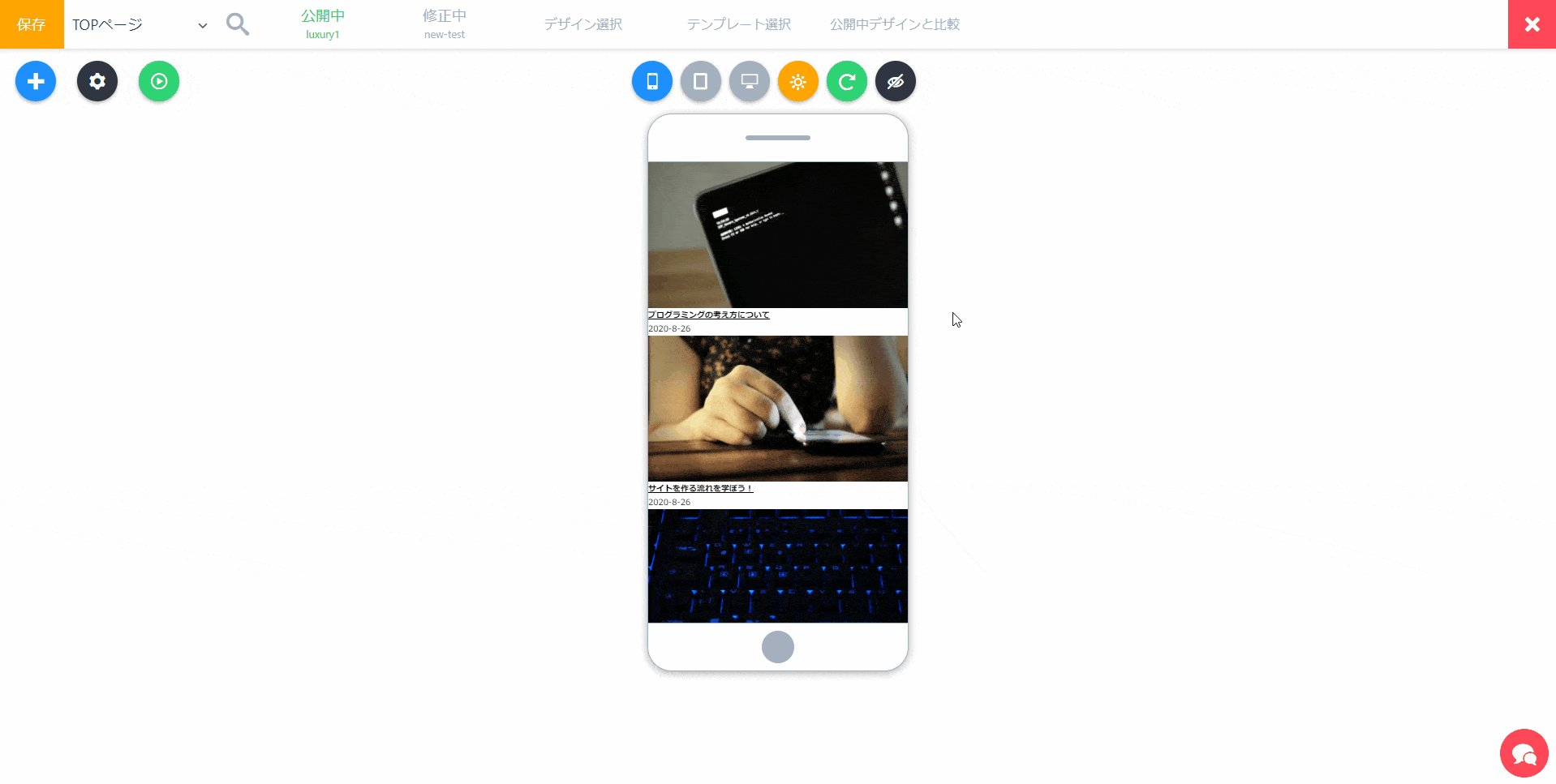
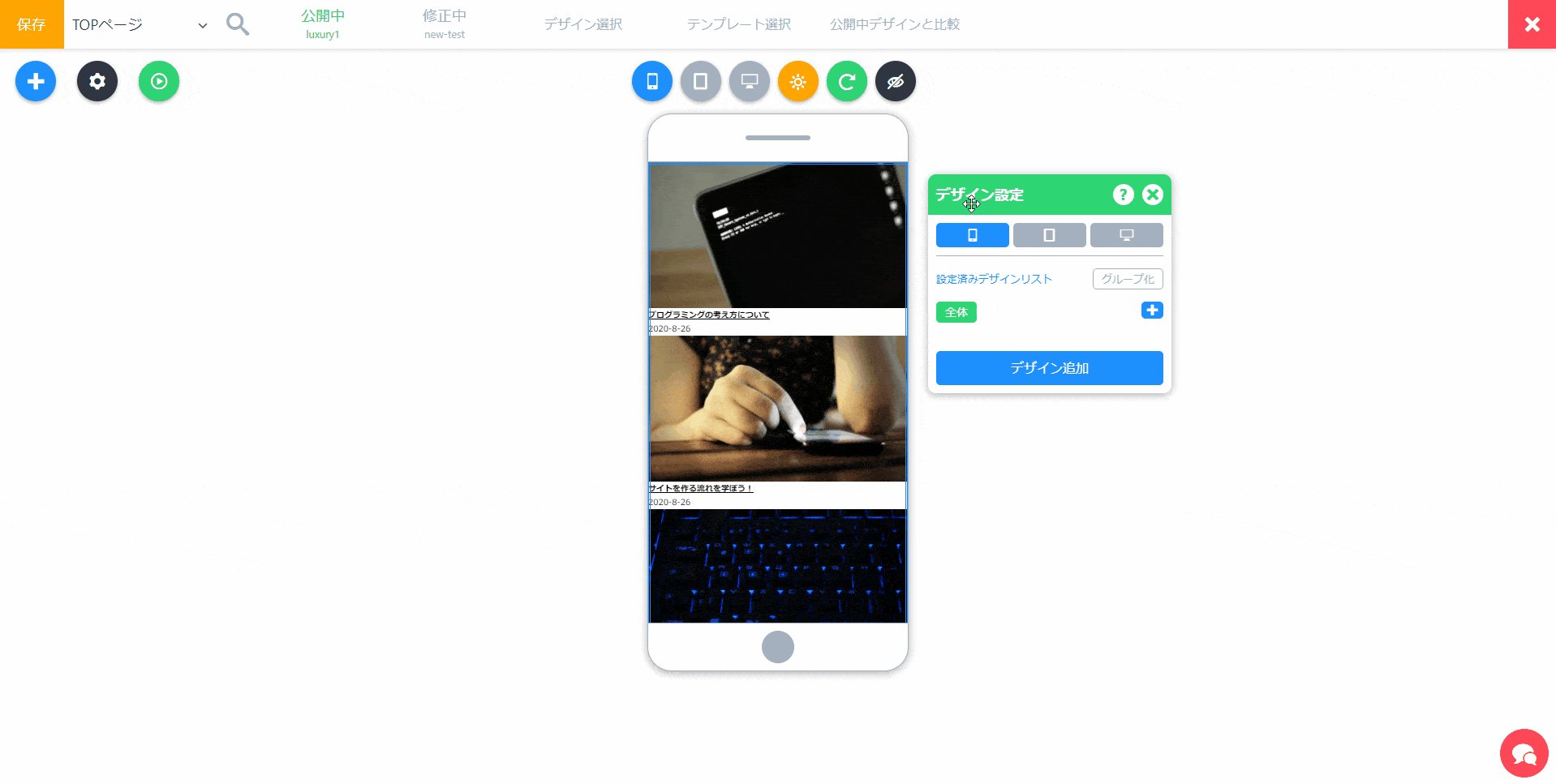
最大10種類のデバイスのデザインを設定できる!
カラムに枠線を入れたり、写真を丸に切り抜くこともできます。

最大10種類のデバイスのデザインを設定できる!
ランキング
アフィリエイトや商品比較するためのブロックです。
自由に商品説明を書ける
他のブロックを利用して、商品説明をしましょう!
自由に商品説明を書ける
他のブロックを利用して、商品説明をしましょう!
ボタンは上下に追加することもできます。
自由に商品説明を書ける
他のブロックを利用して、商品説明をしましょう!
ボタンは下のみにすることもできます。順位帯が要らない場合は空欄にすると、実際ページでは見えなくなります!
プロフィール
ページ内に特定人のプロフィールを入れたい時に使えるブロックです。

オリジナルデザインを手軽に作れるWordpressテーマを作りたい!気持ちから5年間、10回以上作り直しを重ねて「DG-STYLE」を開発しました!
思ったより開発期間が長くなってしまいましたが、自分が満足して公開できるものができたのでうれしいです。
これからサイトを運営したい or サイトをリニューアルしたい方はぜひ使ってみてください!
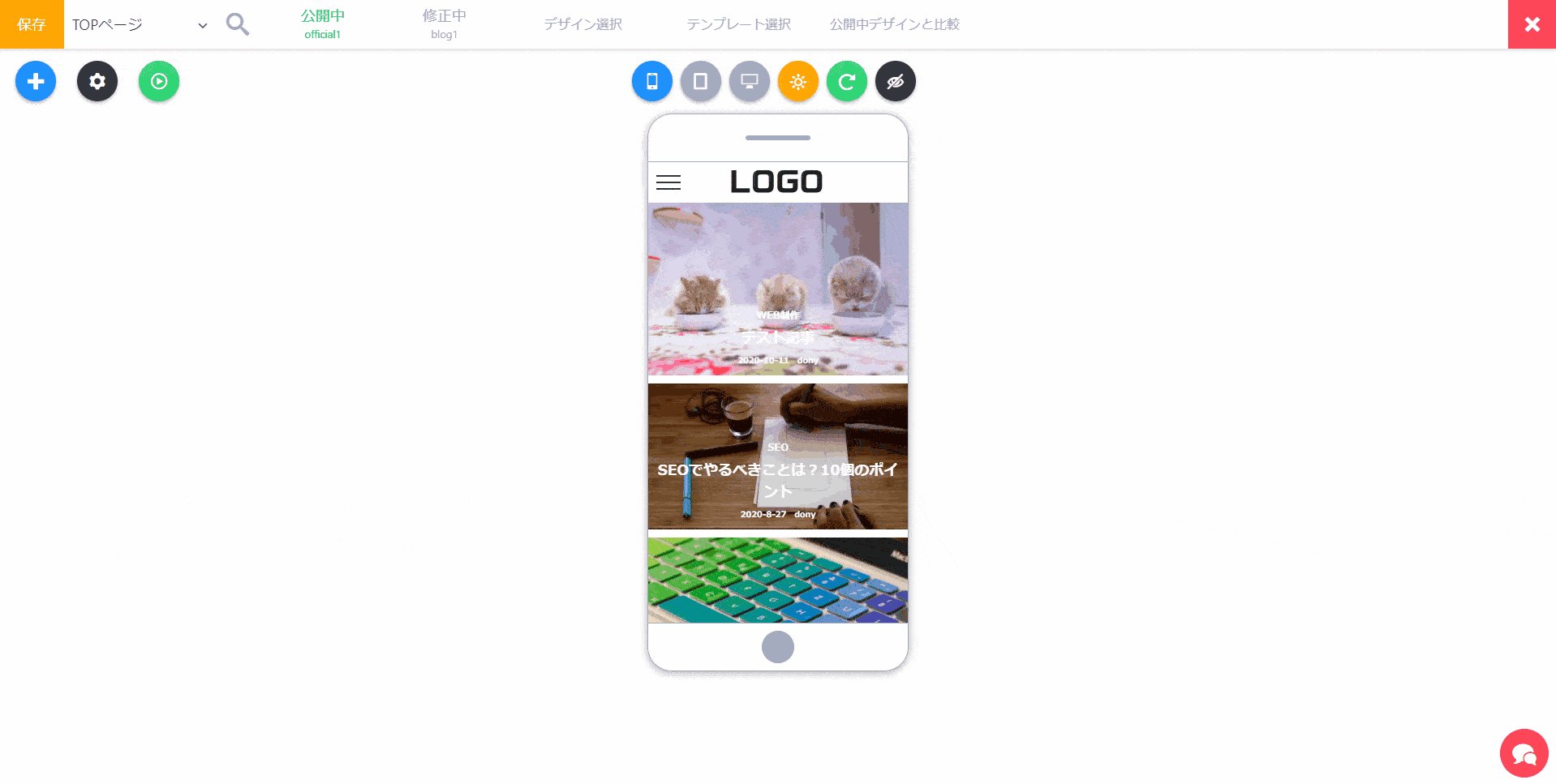
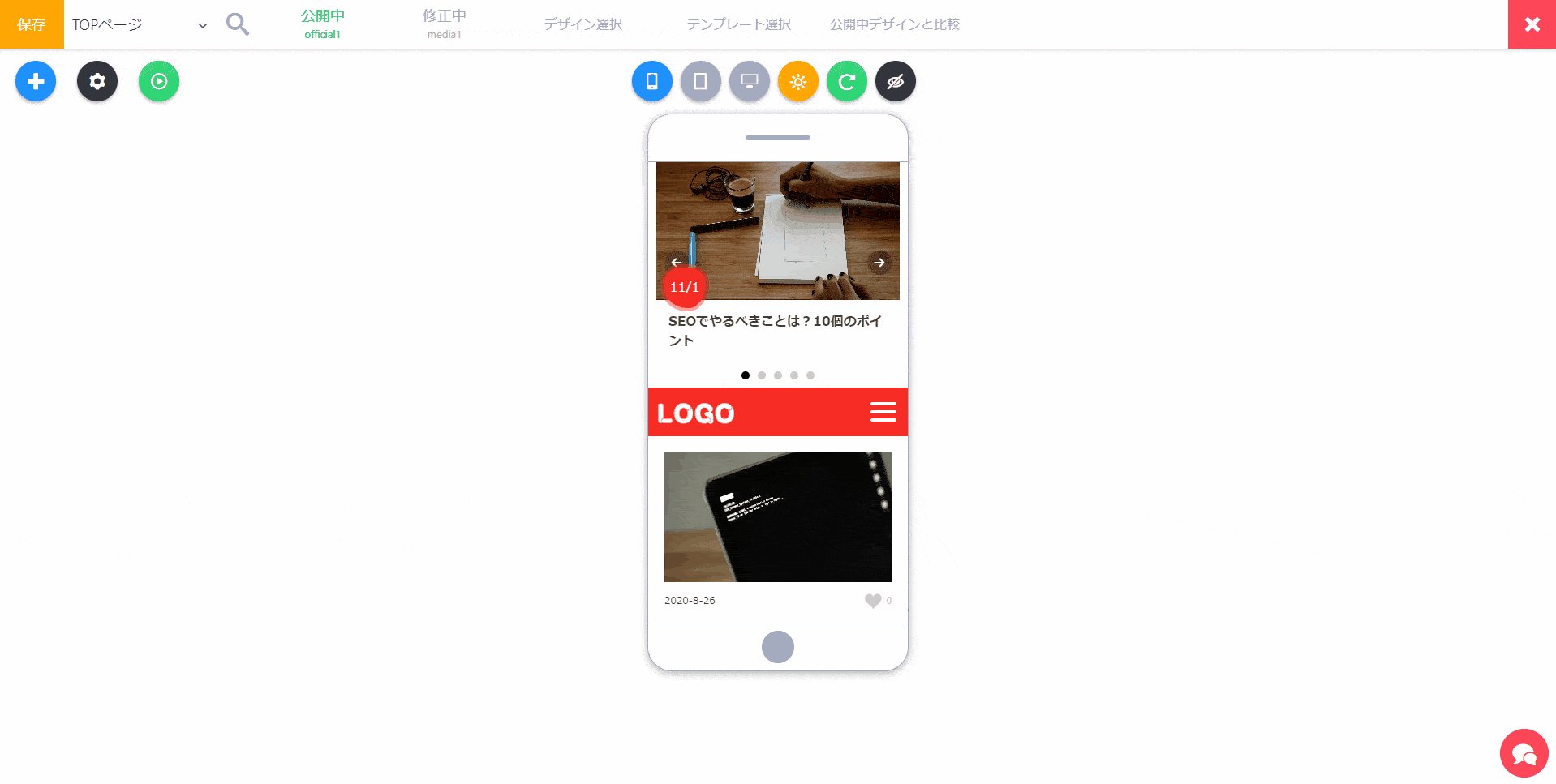
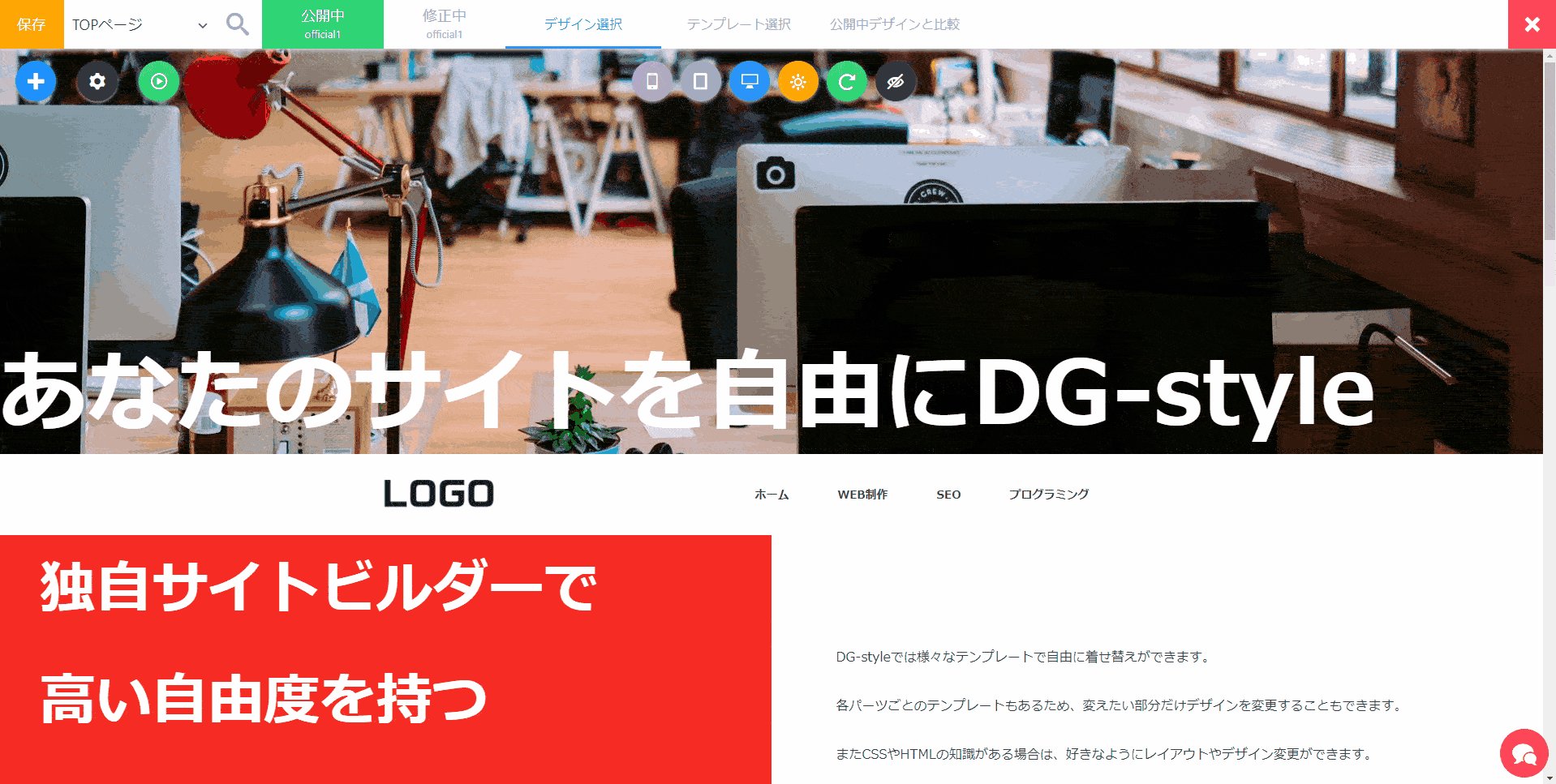
スライドショー
イメージスライドショーブロックです。
サイトビルダーで設定できるスライド設定が一緒で、デバイスごと別のスライド動きにすることができます。
もっと豪華に表示させたい場合は、サイトビルダーでCSS追加しましょう!