「DG-STYLE」では、検索順位が上位になりやすいように、内部SEO対策と運営者がSEO対策するための機能を実装しております。
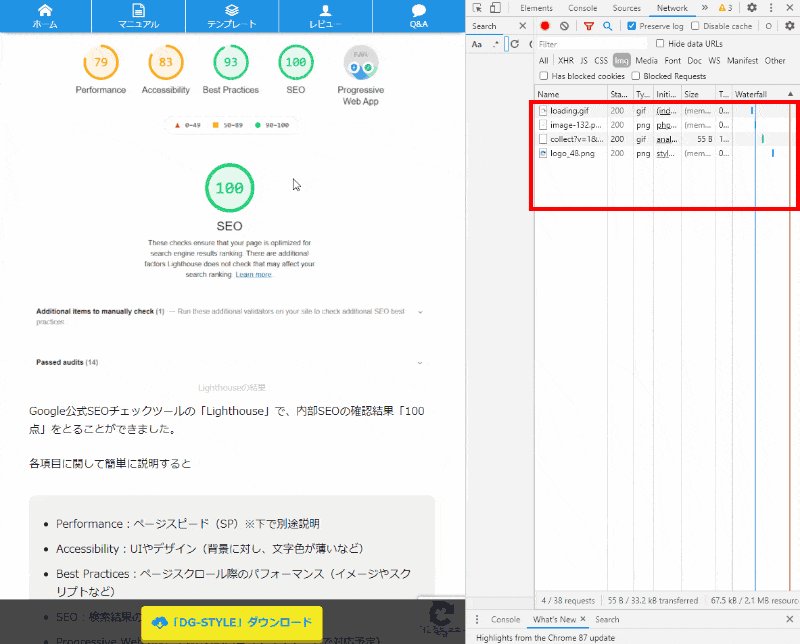
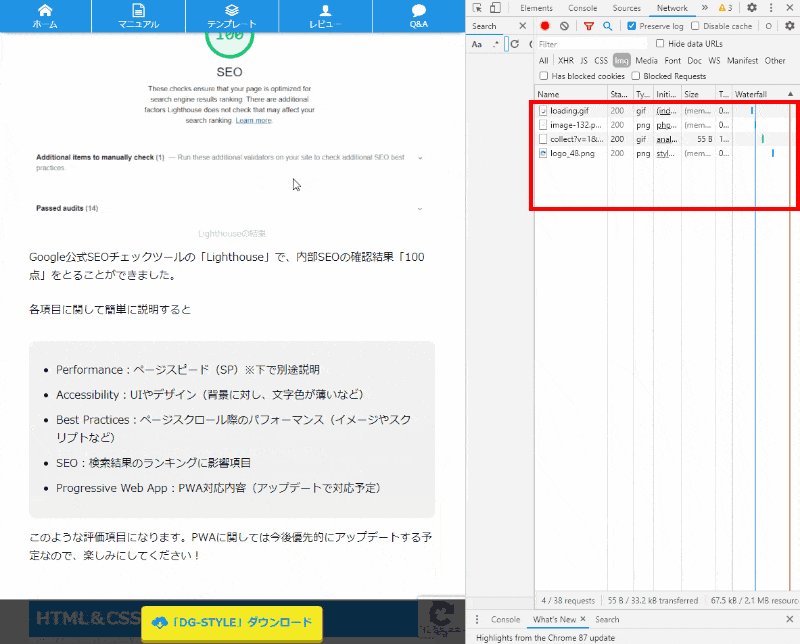
HTML&CSSマークアップ
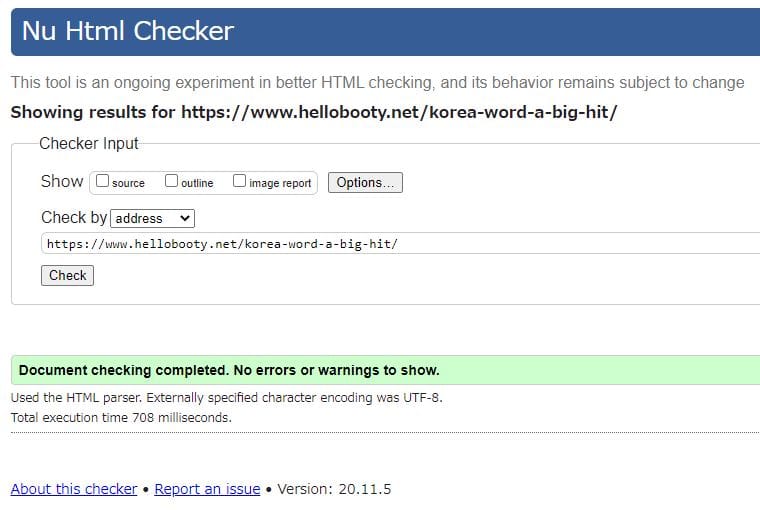
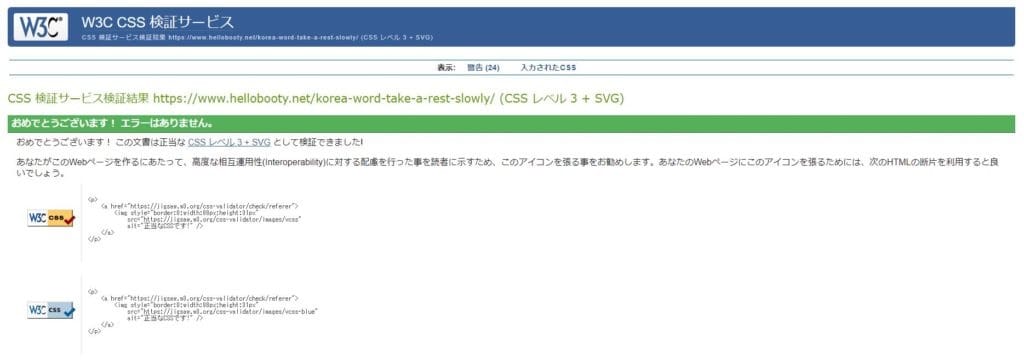
内部SEOで必要な項目として、正しいHTML・CSS構造があります。以下は「DG-STYLE」で作ったサイトの検査結果です。


サイトビルダーの各パーツは、基本HTMLのマークアップ基準を順守しているため、初心者でも簡単にマークアップを守ったサイトを作ることができます。
HTMLを自由に構成できるパーツや独自でCSSデザインをした場合(誤字など)は、その限りではありません。
イメージのLazy Loadよりイメージの警告が出る場合があります。(sizesパラメータなど)
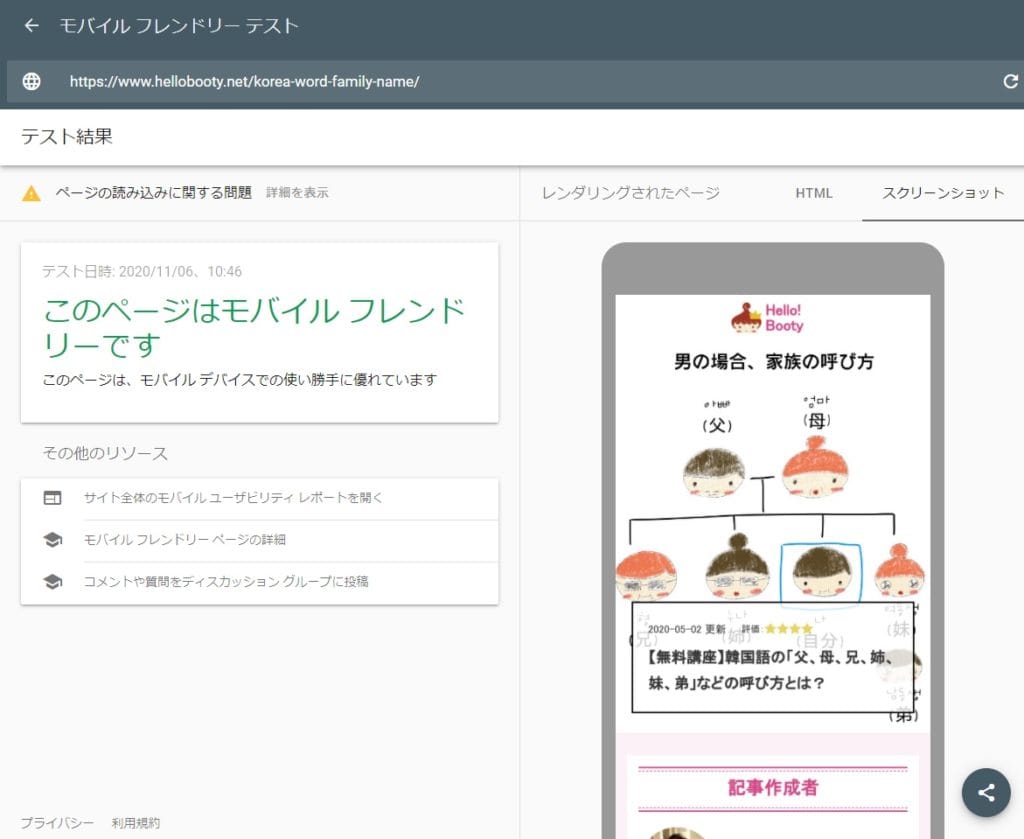
モバイルフレンドリー
最近のWEBサイトでは、常識となったモバイルフレンドリー(スマートフォン対応デザイン)に対応しています。
すべてのテンプレートは、モバイルフレンドリーに対応してあります。

またサイトビルダーで作るサイトに関しても、スマートフォンをベースとして作るようになっているので、自然にモバイルフレンドリーサイトを作ることができます。
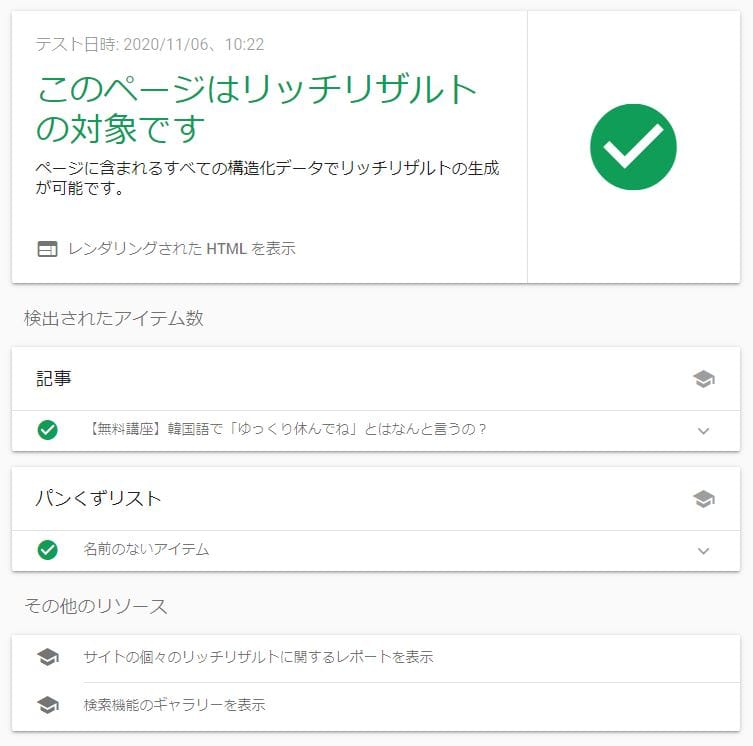
構造化データ
検索エンジンに対し、ページ内のコンテンツの意味を付与して伝えることができる「構造化データ」を設置しております。
一覧ページでは、パンくずリストの構造化データを表示し、記事ページでは、公開日やサムネイル、作成者などを設置します。

ページスピード
2018年にGoogleが導入した「Speed Update」により、ページスピードの重要性は上がるばかりです。
「DG-STYLE」では、自由度を追求しながらページスピードも速くできるように以下のような対策をしています。
Lazy Load(遅延読み込み)

イメージやiframe(Youtubeの埋め込みなど)を最初から読み込まずに、イメージが画面内に入ってから読み込ませるLazy Load(遅延読み込み)を基本仕様として対応しています。
この機能で、たとえイメージが多いページだとしても、画面内以外のイメージまで読み込みを待たずにページを表示することができます。
パーツのキャッシュ
記事リストなど、データベースからの取得を必要なパーツはキャッシュ保存することができます。
毎日最初の1回目のアクセス時にデータベースから取得したデータをキャッシュして、データベースへの読み込みを減らしページスピードの改善をはかっています。

CSS圧縮&クリティカルCSS
CSS圧縮
サイトビルダーで作られるCSSファイルは、すべて無駄な空白を削除する上に、各ページごと別途CSSを分けて、そのページでは使わないパーツをCSSを取り除いて作成しています。
クリティカルCSS
大きな CSS ファイルの場合は、スクロールせずに見える範囲のコンテンツの表示に必要な CSS を特定してインライン化し、残りのスタイルの読み込みはスクロールせずに見える範囲のコンテンツの表示後まで遅らせる必要があります。
PageSpeed Tools Insights
上記の説明のように、ページファストビューで使われているパーツを、クリティカルCSSに登録することで、登録したパーツのCSSのみ、<head>の中にインラインCSSとして表示されます。

PWA
PWAは簡単に説明すると、ページをブラウザキャッシュしてページスピードを速くできる機能です。
上で説明したキャッシュとは違い、ブラウザにページ表示に必要なファイルもキャッシュすることで、1回アクセスしたページならネットがつながらない場合でもみることができます。
またスマートフォンの場合、ホーム画面に追加し追加されたアイコンで開くと通常のアプリのような動きができます。

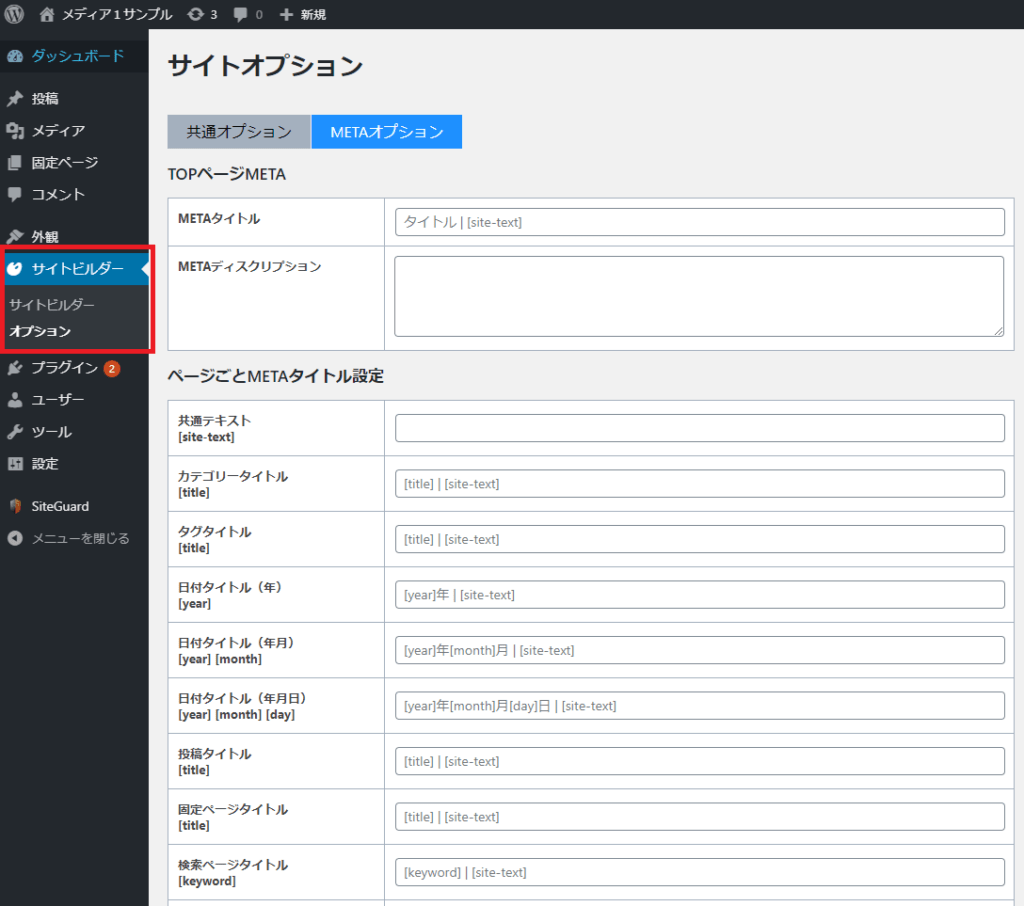
各ページごとMETA情報設定
検索エンジンの検索結果に表示されるタイトルやディスクリプションを自由に変更することができます。
共通オプション

上記イメージのように、TOPページのMETAタイトル・ディスクリプションと、各ページのMETAタイトルの共通設定ができます。
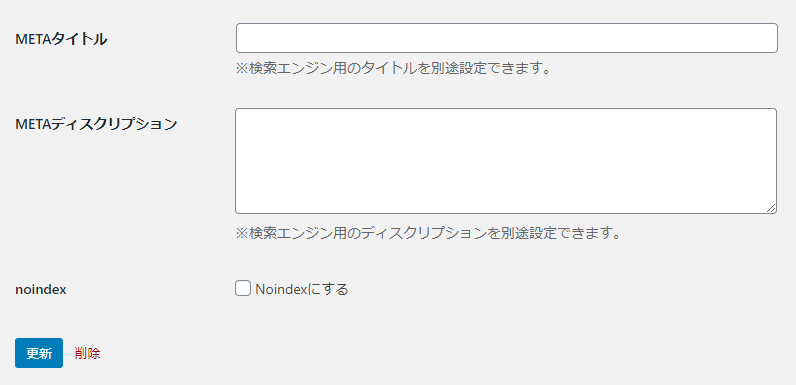
カテゴリーページ(タグなど)

各カテゴリーやタグ、その他カスタムタクソノミーで追加したものに関してはすべてMETA情報を別途設定することができます。
記事ページ

記事ページに関しても、右下にあるメニューから、ページごとMETA情報を変えることができます。