WordPress5.5から追加された、ブロックパターンを自由に追加できる機能を実装しました。

再利用ブロックと仕様が似ているように見えますが、大きな違いがあり使い分けすることで記事作成がもっと楽になるでしょう。
再利用ブロックとブロックパターンの違い
以前パターンブロックがなかった場合、同じレイアウトで別のコンテンツを追加しようとしたら以下のようにやりました。
- 使い回したいレイアウトを「再利用ブロック」に登録
- 別の記事で再利用ブロックを追加
- 追加した再利用ブロックを「通常ブロックに変換」する(変換しないと他のブロックも変わってしまう)
このようにレイアウトは同じで、別内容を入れる時は結構面倒な流れをしないといけません。
しかし「ブロックパターン」が追加されたことで、再利用ブロックを使わなくてもレイアウトを保存して別の内容に設定することができます!
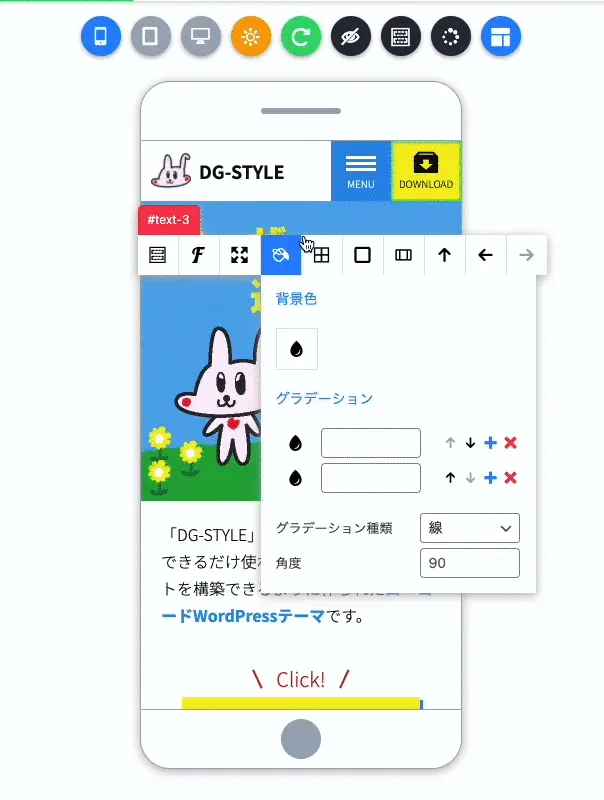
ブロックパターン設定
今回のアップデートにより、管理画面メニューに「Gutenbergパターン」が追加されました。
この「Gutenbergパターン」は、使い方として既存の投稿(記事)作成と変わりはありません。

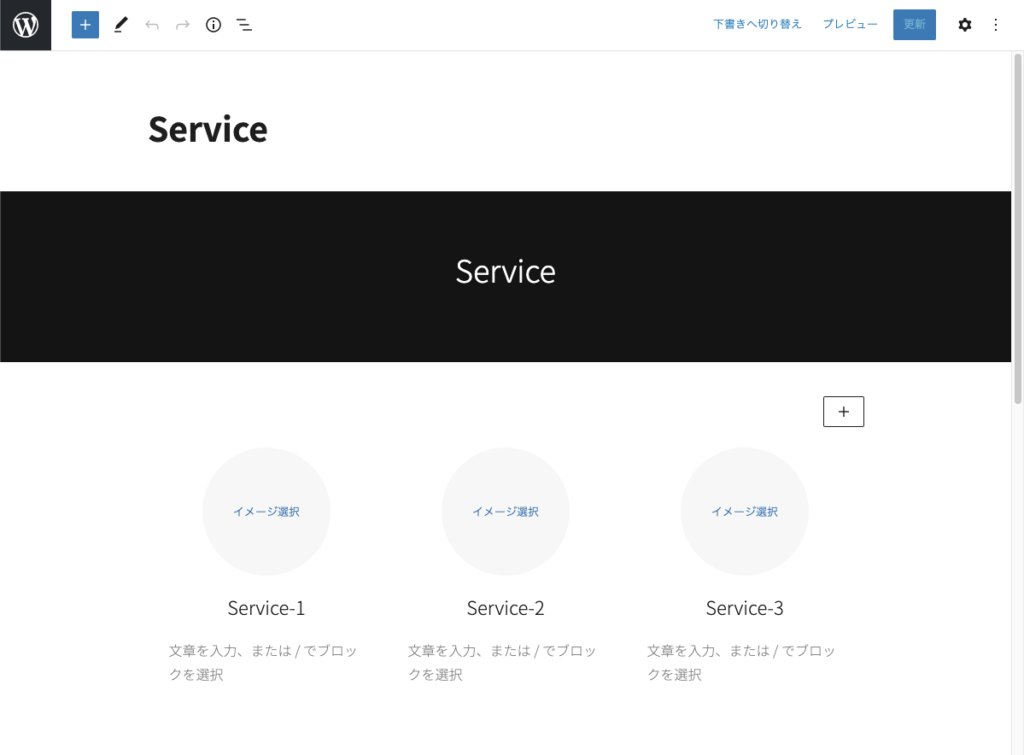
以下のイメージのように既存の記事を作るように作ればいいです。
ただ記事を書くわけではなく、よく使うレイアウトを作るようにします。だから特にテキストなどを追加する必要はありません。

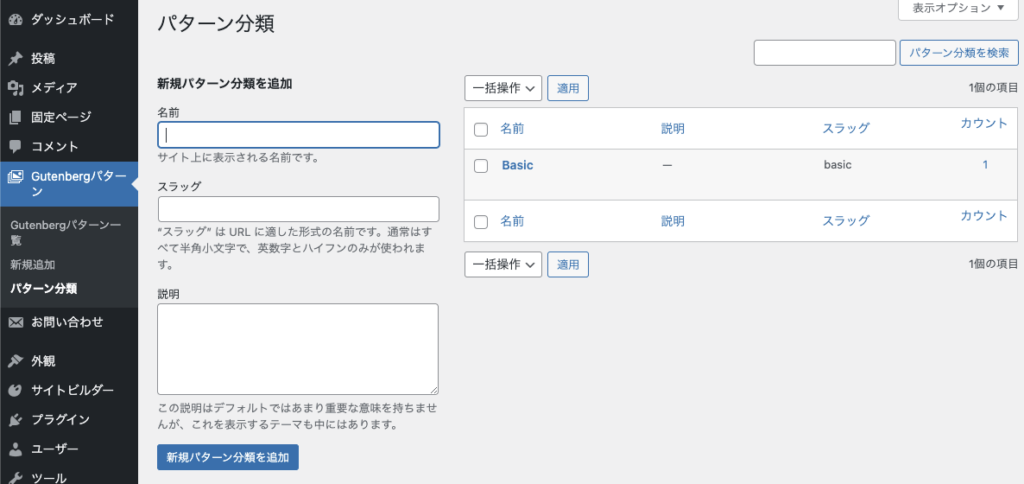
パターン分類

パターン分類は、ブロックパターンのカテゴリーとして利用できます。
パターンカテゴリーは、以下のイメージのようにブロックパターン選択画面に表示されます。

ブロックパターンの使用
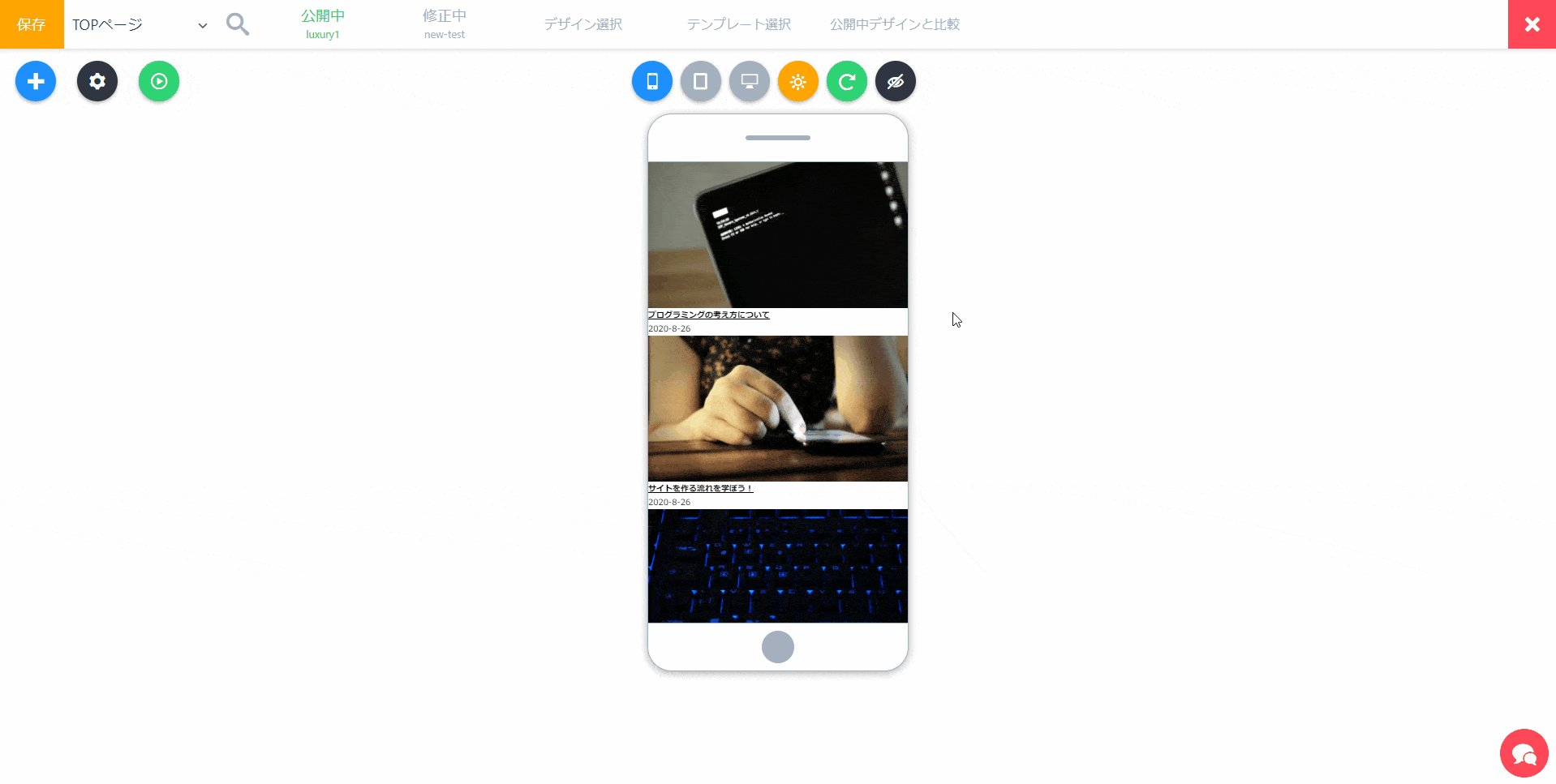
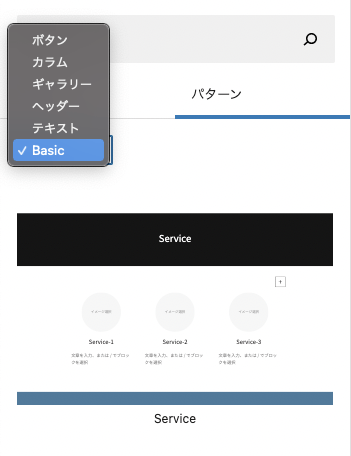
ブロックパターンを追加したら、次は以下のように追加してみましょう。

- ブロック追加から「すべて表示」もしくは、左上のブロック追加をクリック
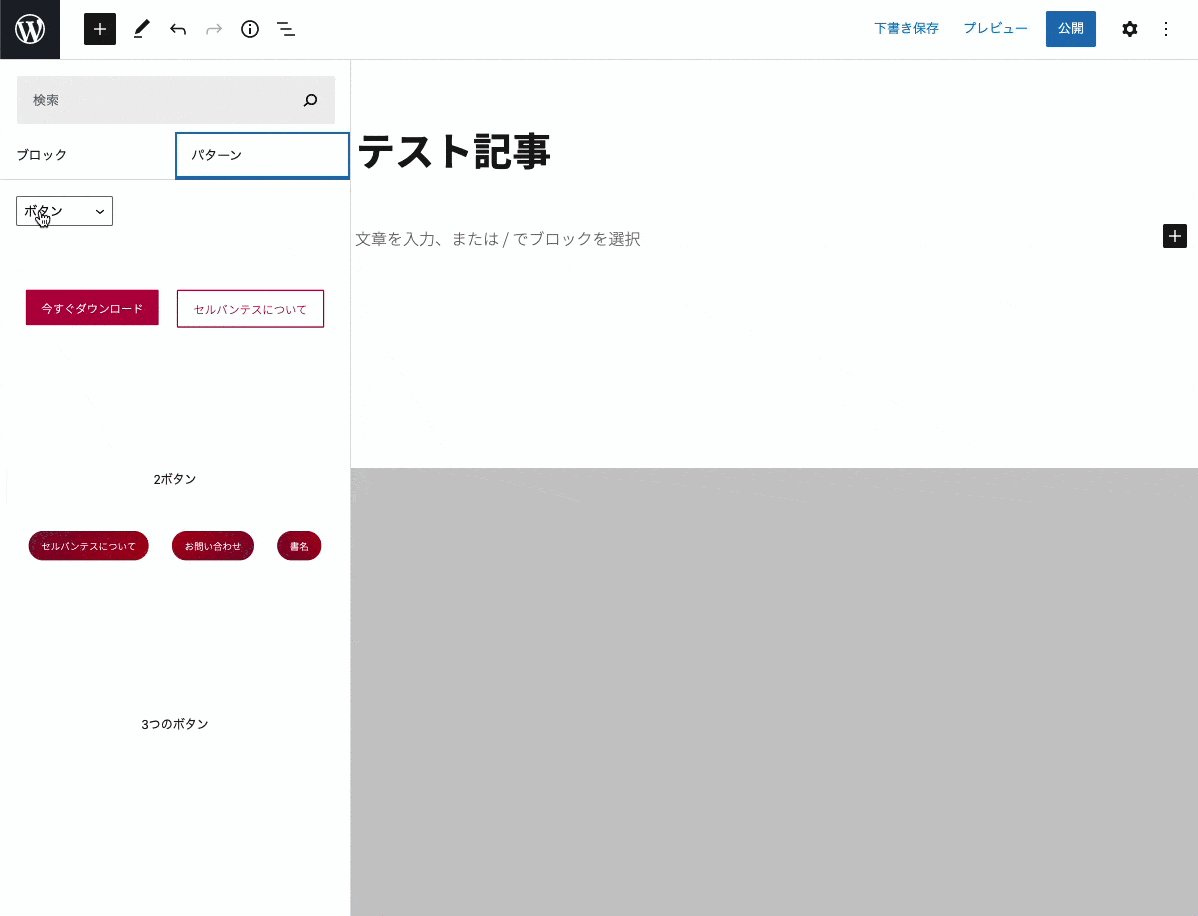
- 「パターン」をタブを選択
- セレクターより「パターン分類」で追加したものを選択
- 作ったブロックパターンが表示される
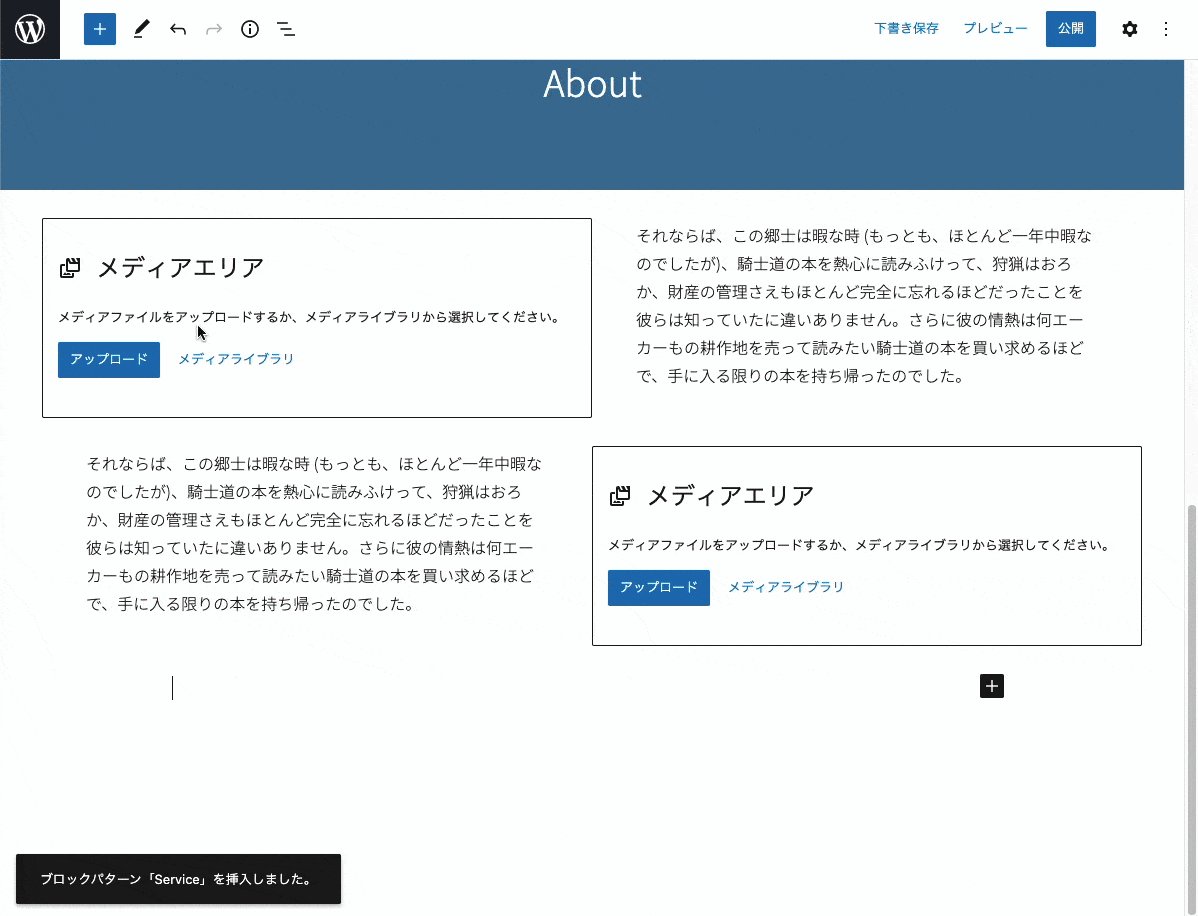
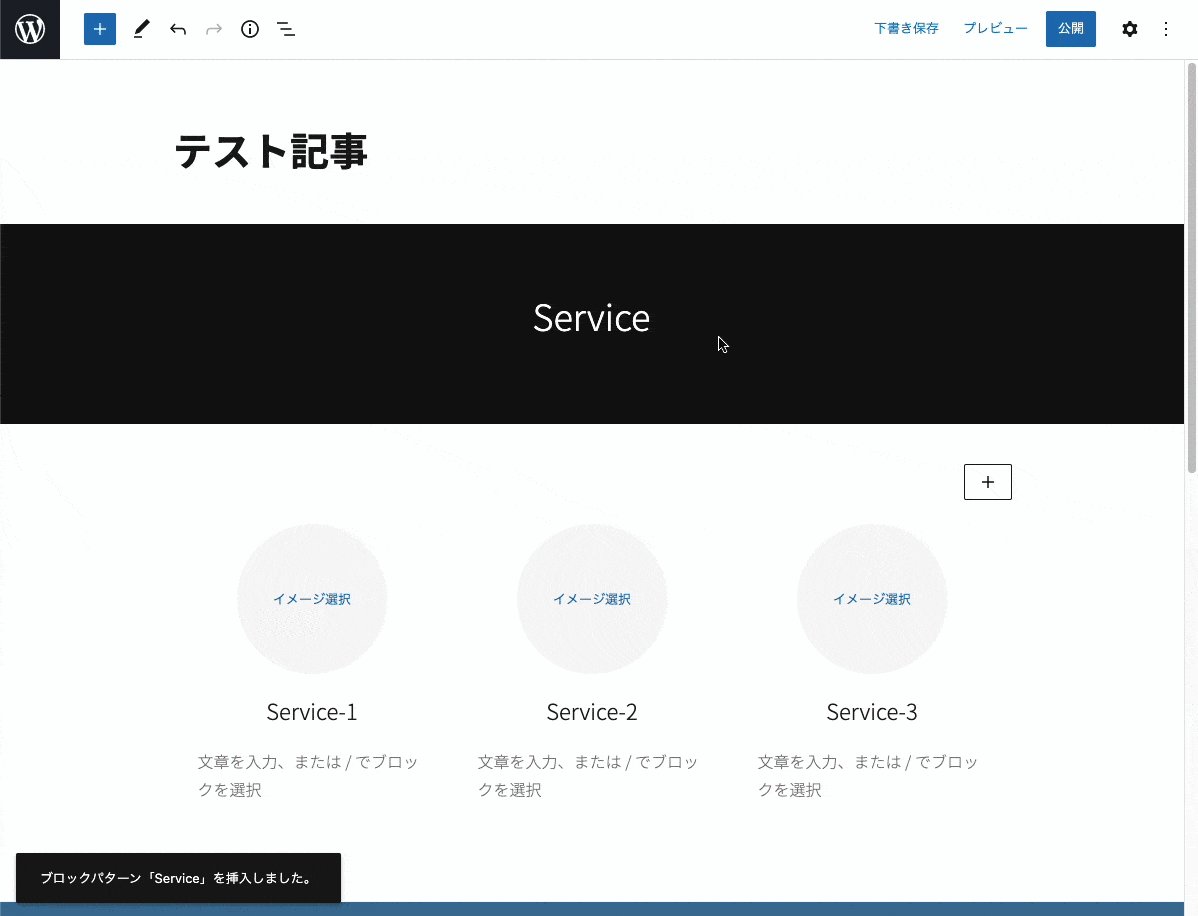
- 追加したパターンを選択
- 反映されたパターンの内容を変更する